ใช้ฟอนต์สำหรับเว็บใน Seed Fonts
การแปลงฟอนต์ให้รองรับการแสดงบนเว็บ (woff2) และอัปโหลดขึ้นเว็บสำหรับปลั๊ฏอิน Seed Fonts
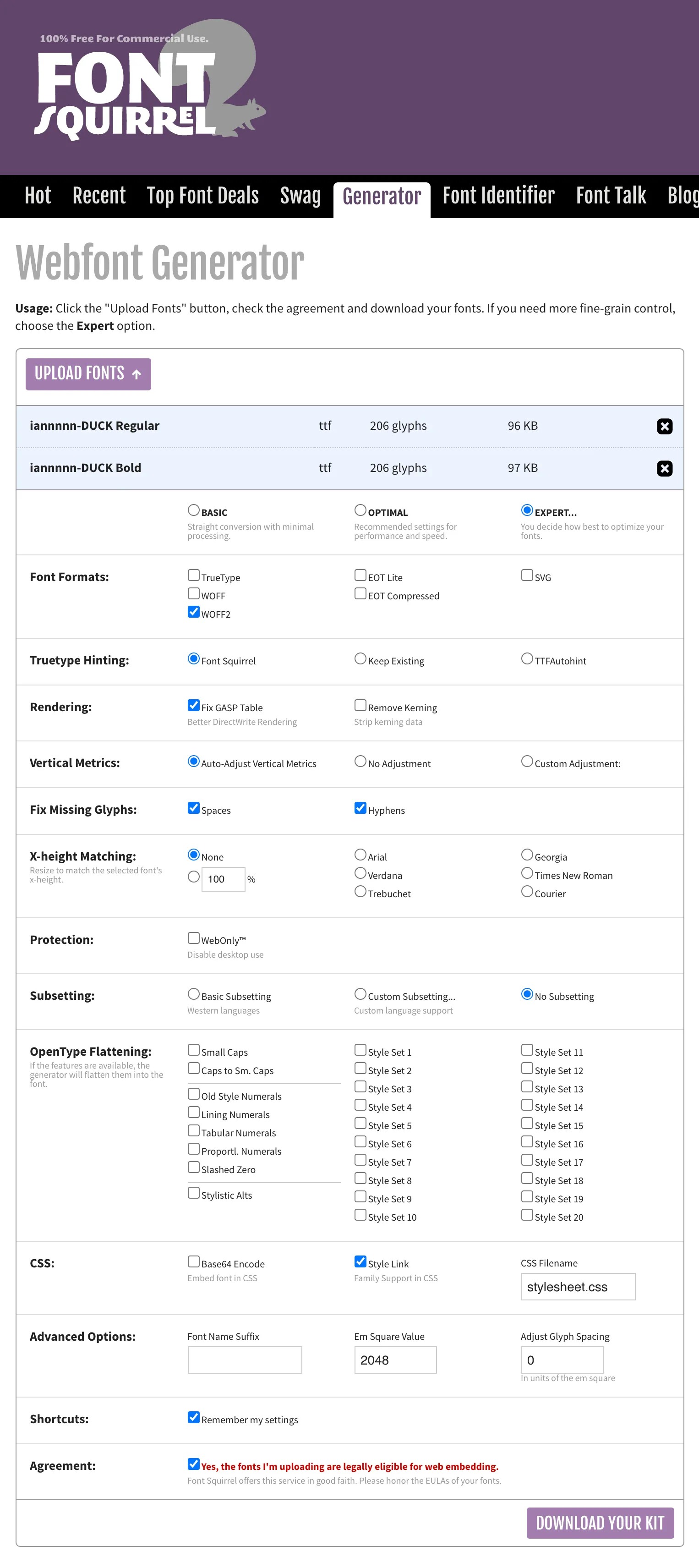
1. Convert to .woff2
Section titled “1. Convert to .woff2”แปลงฟอนต์ให้รองรับการแสดงบนเว็บ (woff2) โดยไปที่ https://www.fontsquirrel.com/tools/webfont-generator แล้วอัปโหลดฟอนต์ที่ต้องการไป โดนเลือกตัวเลือกตามนี้

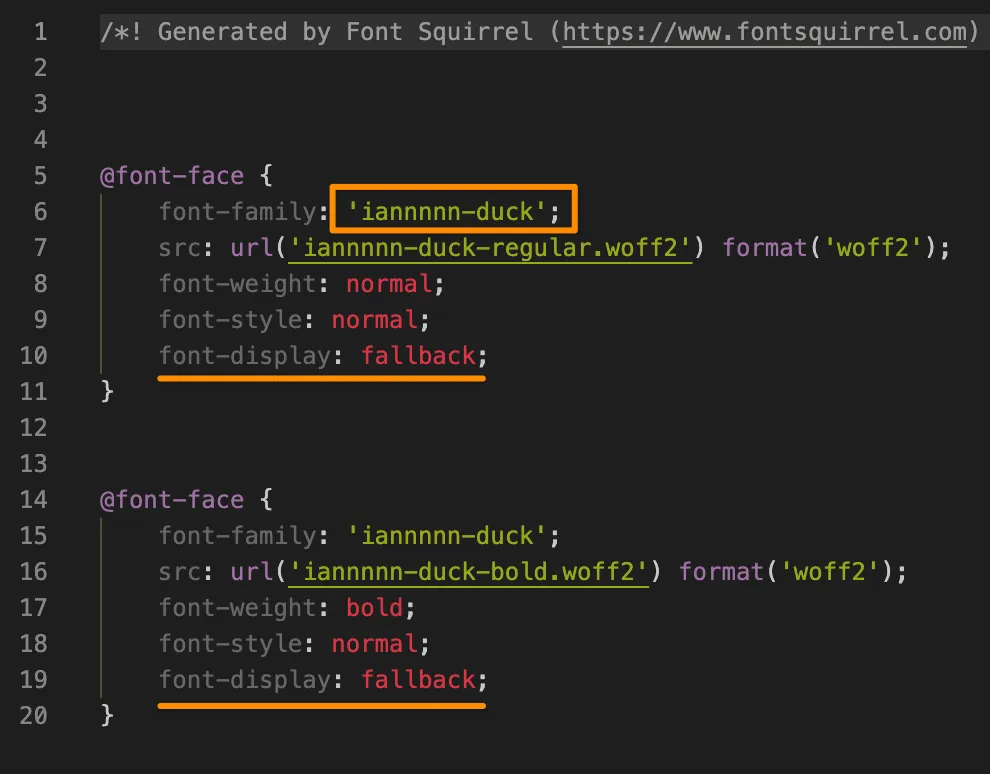
2. Create font.css
Section titled “2. Create font.css”ดาวน์โหลดไฟล์จากข้อ 1 แล้ว unzip เปลี่ยนชื่อไฟล์ stylesheet.css เป็น font.css ให้เปิดฟอนต์ขึ้นมาเพื่อดูชื่อฟอนต์
หากต้องการให้โหลดเร็ว สามารถเพิ่ม font-display: fallback; ได้ (รายละเอียดที่บล็อก font-display)
คำแนะนำ: ให้เปลี่ยนชื่อฟอนต์เป็น ตัวอักษรเล็กไม่มีเว้นวรรค (ใช้ร่วมกับ _ หรือ - ได้) จะได้ตั้งชื่อโฟลเดอร์ได้ตรงกับชื่อฟอนต์

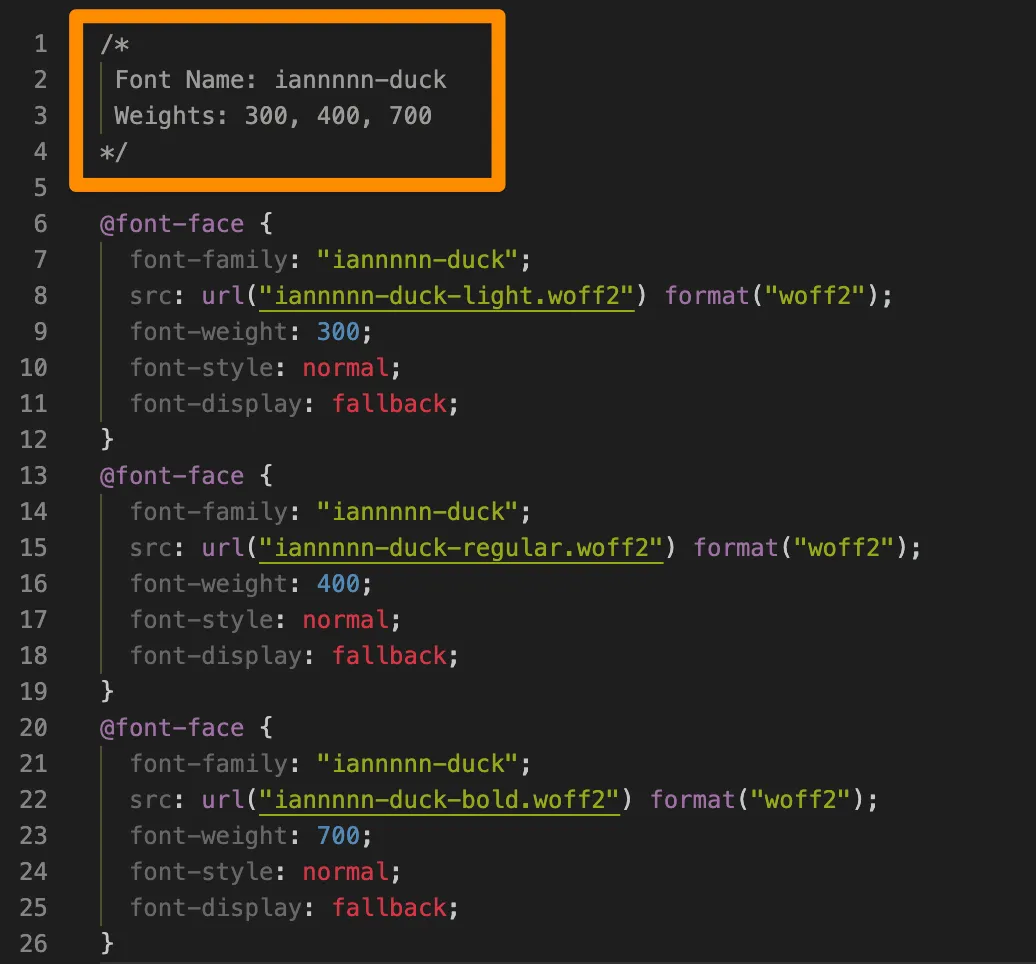
3. Define Font Name & Weight
Section titled “3. Define Font Name & Weight”ให้ใส่ Font Name โดยดึงค่าจาก font-family มาใส่ (แนะนำให้เป็น ตัวอักษรเล็กไม่มีเว้นวรรค) โดยใช้โค้ดตามนี้
/* Font Name: iannnnn-duck Weights: 300, 400, 700*/โดยใช้เลขน้ำหนัก ตาม font-weight ดังนี้
| Weight | Description |
|---|---|
| 100 | Thin (Hairline) |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Normal (Regular) |
| 500 | Medium |
| 600 | Semi Bold (Demi Bold) |
| 700 | Bold |
| 800 | Extra Bold (Ultra Bold) |
| 900 | Black (Heavy) |
| 950 | Extra Black (Ultra Black) |

4. Upload font folder
Section titled “4. Upload font folder”เปลี่ยนชื่อโฟลเดอร์นี้ให้ตรงกับชื่อฟอนต์ ตัวอักษรเล็กไม่มีเว้นวรรค
เช่น ชื่อว่า font-name ก็นำขึ้นไปไว้ที่
/wp-content/upload/fonts/font-name/
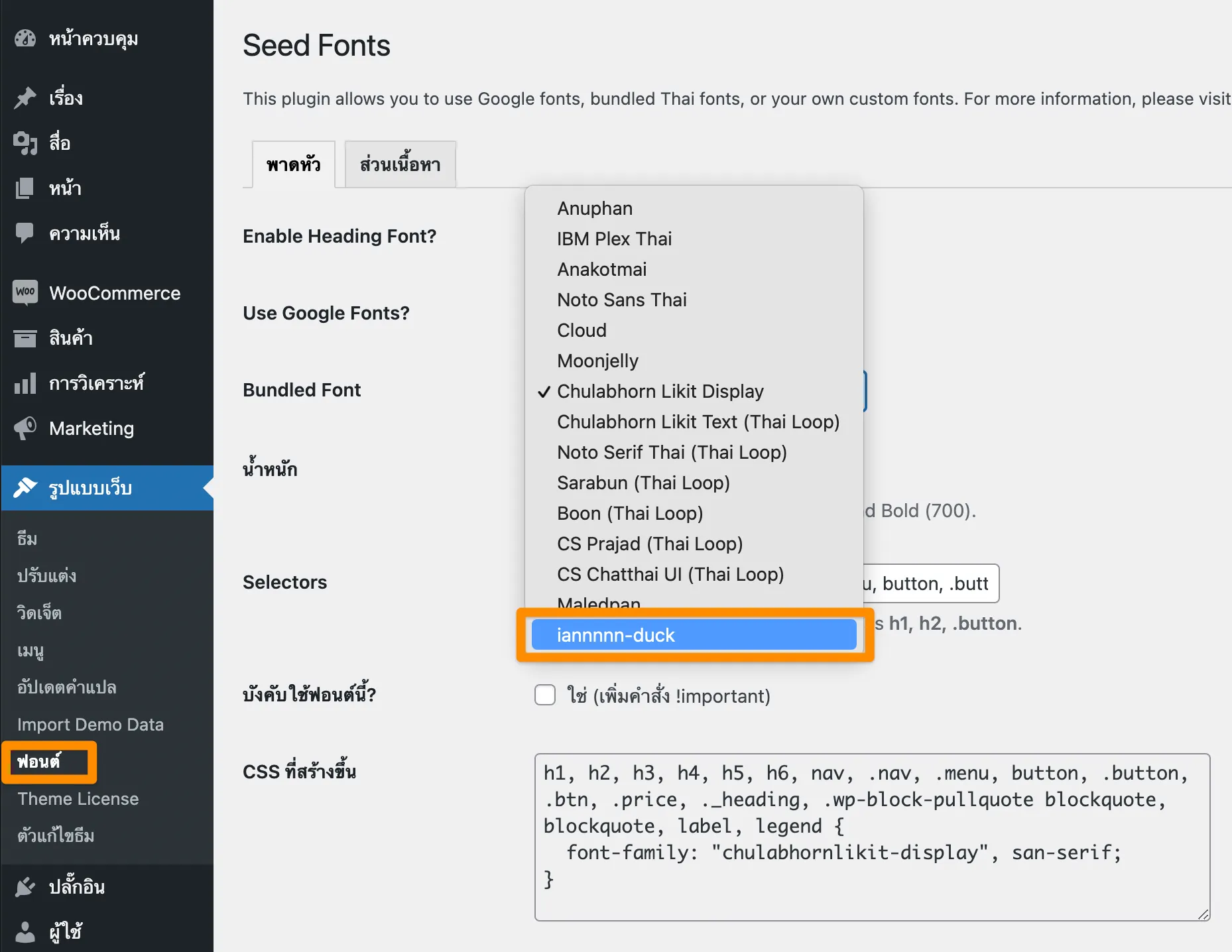
5. Choose Font
Section titled “5. Choose Font”ระบบจะแสดงฟอนต์ในรายการดังรูป สามารถเลือกใช้งานได้เลย