การเพิ่มโค้ด CSS
Default in Customizer
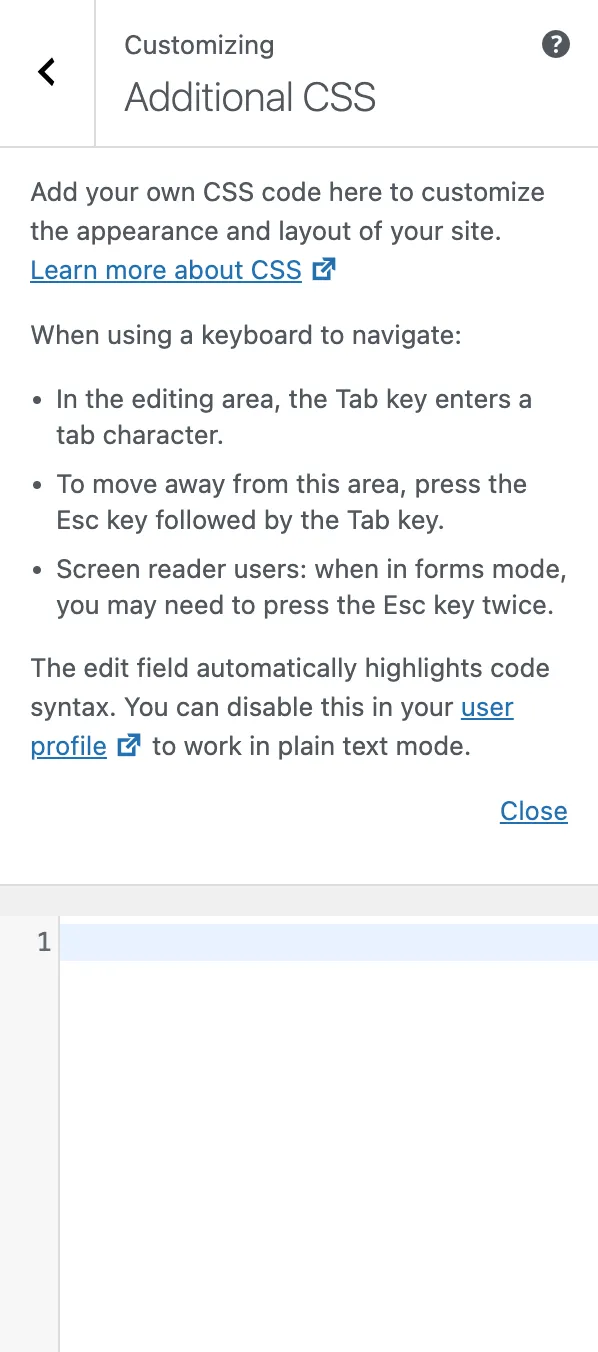
Section titled “Default in Customizer”WordPress เองมีส่วนที่ให้ใส่ CSS ได้อยู่แล้ว ไปที่เมนู Appearance → Customizer → Additional CSS แล้วเพิ่มโค้ด CSS
เช่น ใส่โค้ด body {border: 20px solid red} จะทำให้เห็นกรอบสีแดงรอบหน้าเว็บ


Plant CSS
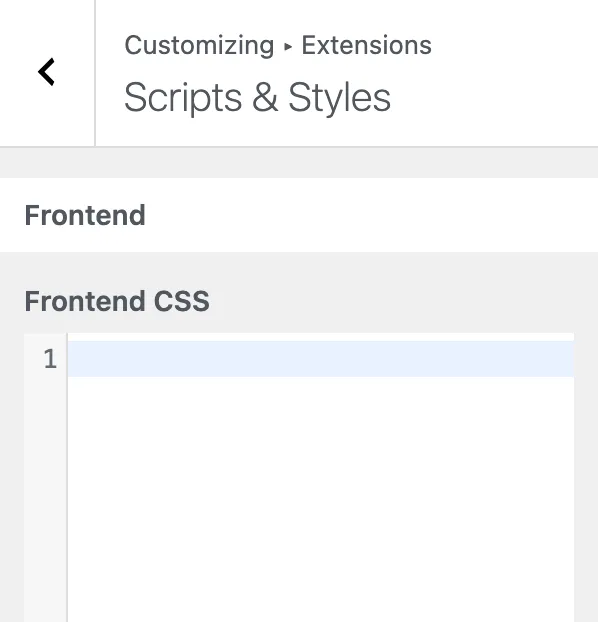
Section titled “Plant CSS”สำหรับธีม Plant จะมีช่องให้ใส่ CSS ได้เช่นกัน ไปที่เมนู Appearance → Customizer → Extensions → Scripts & Styles จะพบว่ามีช่องที่ใส่โค้ด CSS ได้ 2 ช่อง คือ

Frontend CSS
Section titled “Frontend CSS”ใส่โค้ด CSS แล้วแสดงผลหน้าเว็บ เหมือนใน Additional CSS ด้านบน

Backend CSS
Section titled “Backend CSS”ใส่โค้ด CSS ที่ต้องการให้มีผลกับหลังบ้านเวิร์ดเพรส เช่นโค้ด #menu-comments {display:none}
จะทำการซ่อนเมนู Comments หลังบ้าน
หมายเหตุ: Backend CSS ไม่รวมถึงหน้า Customizer