Branding

ปรับแต่งแบรนด์ โดยเมนูย่อยประกอบด้วย
- Colors ปรับชุดสีหลักของแบรนด์
- Fonts ปรับฟอนต์หลักของแบรนด์
- Icons ปรับไอคอนที่ใช้ในธีม
- Social ข้อมูล Social ต่างๆ เช่น Facebook, Line, X
Colors
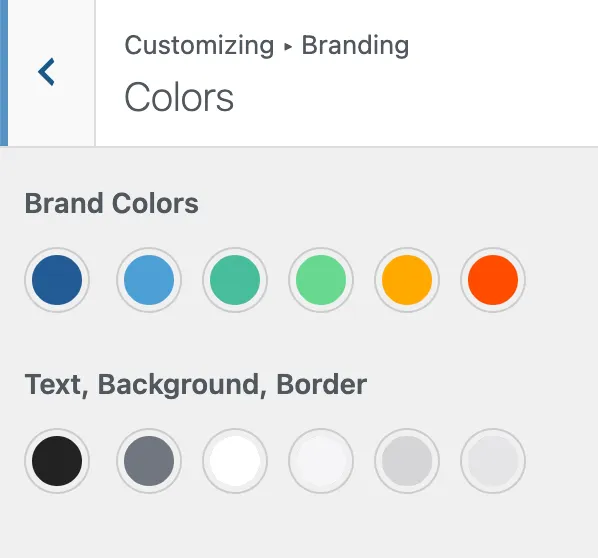
Section titled “Colors”
ปรับแต่งชุดสี
โดยด้านบน สีที่ 1 จะใช้เป็นสีหลัก และ สีที่ 2 เป็นสีกรณีที่นำเมาส์ไปชี้ลิงก์ (hover)
สีอื่นๆ จะเป็นต้นแบบเวลาสร้าง Block แล้วต้องการตั้งค่าสี
ส่วนด้านล่าง เป็นสีของข้อความ (2 ระดับ) สีของพื้นหลัง (2 ระดับ) และสีขอบกรอบในฟอร์มต่างๆ (2 ระดับ)




ปรับแต่งฟอนต์
เลือกชนิดของฟอนต์ที่ต้องการนำมาแสดง โดย
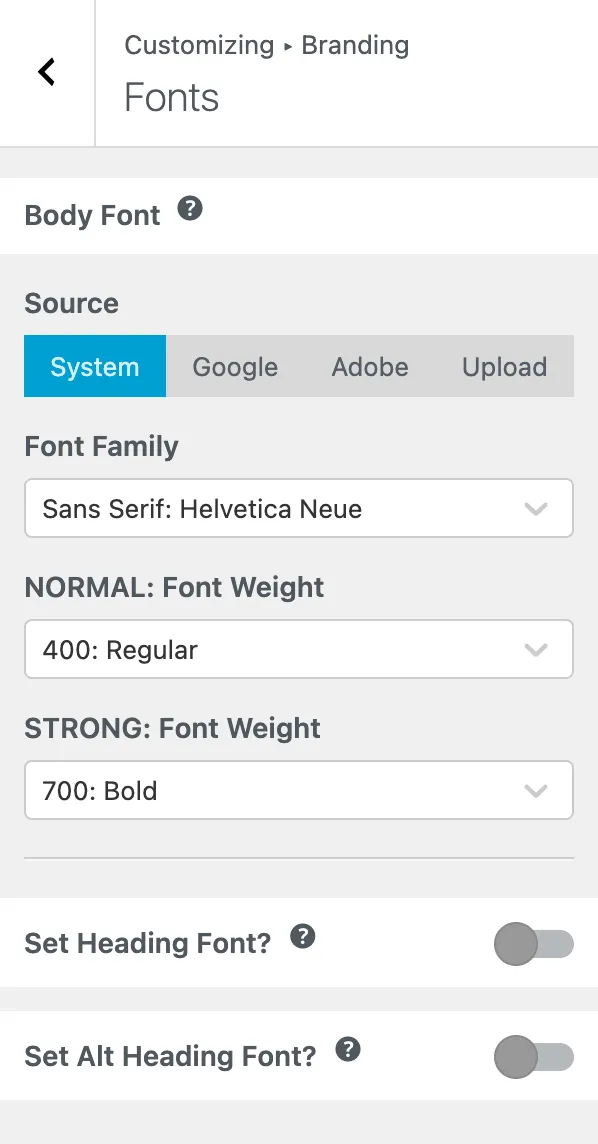
Source → System
Section titled “Source → System”คือฟอนต์ตามในระบบ จะเลือกได้แค่แบบไม่มีเชิง (Sans Serif) แบบมีเชิง (Serif) และแบบความกว้างเท่ากันทุกตัวอักษร (Monospace) เท่านั้น
ส่วน Normal และ Strong เป็นการเลือกนำหนักสำหรับตัวธรรมดาและตัวหนาของเนื้อหาเว็บไซต์
Source → Google
Section titled “Source → Google”เลือกจาก Google Fonts โดยให้ดูรายชื่อฟอนต์ที่ fonts.google.com แล้วนำชื่อฟอนต์มากรอกให้ถูกต้อง ทั้งตัวใหญ่ ตัวเล็ก เว้นวรรค
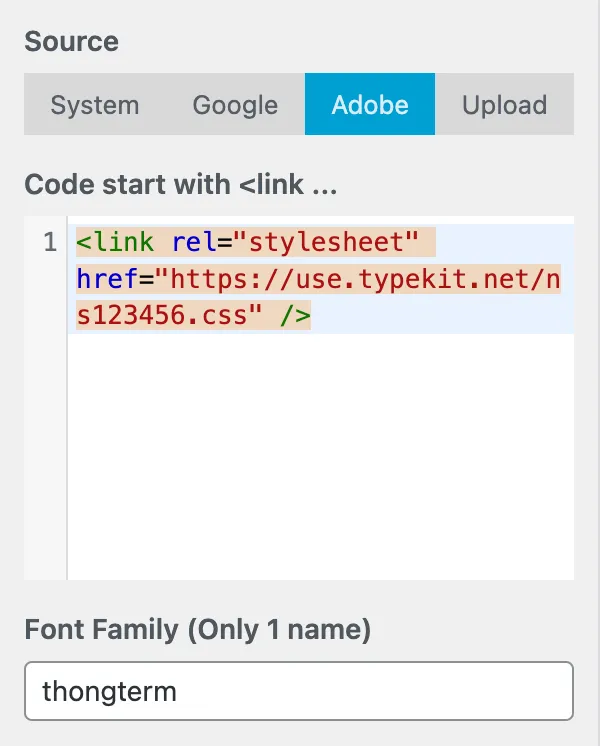
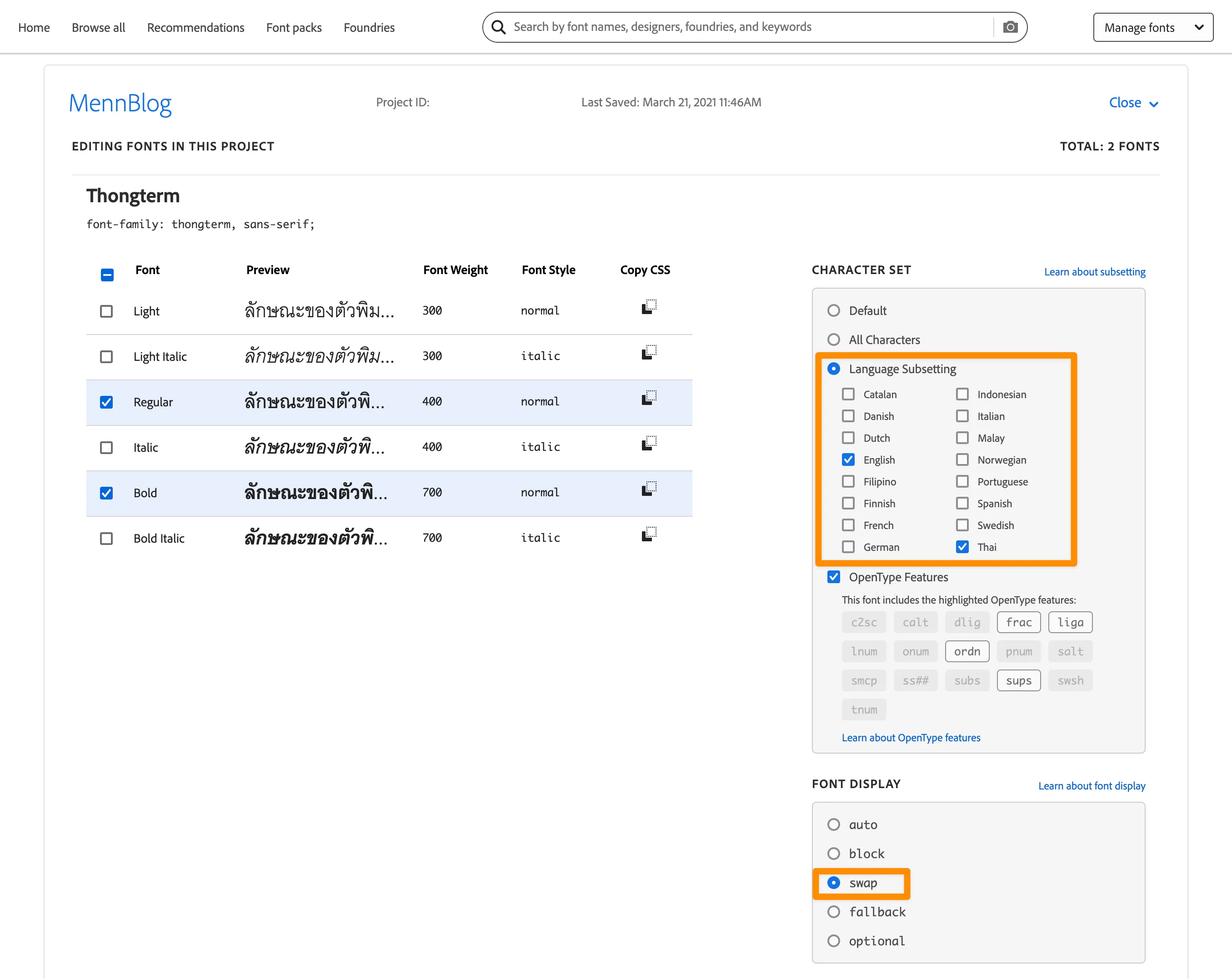
Source → Adobe
Section titled “Source → Adobe”สำหรับสมาชิก Adobe เท่านั้น - เลือกฟอนต์จาก Adobe Fonts โดยต้องสร้าง Project ในระบบก่อน ตามคู่มือที่ Add fonts to your website โดยแนะนำให้เลือกภาษา English และ Thai รวมถึงแนะนำให้เลือกการแสดงฟอนต์แบบ swap เพื่อทำให้หน้าเว็บโหลดได้เร็ว

หลังจากนั้นนำโค้ดมากรอกในช่องโค้ด เช่น
<link rel="stylesheet" href="https://use.typekit.net/ns123456.css" />และนำชื่อฟอนต์มากรอกในช่องชื่อฟอนต์ โดยใช้แค่ชื่อเดียวเท่านั้น เช่น กรณีจากเว็บระบุว่า
font-family: thongterm, sans-serif;ให้กรอกชื่อฟอนต์ว่า
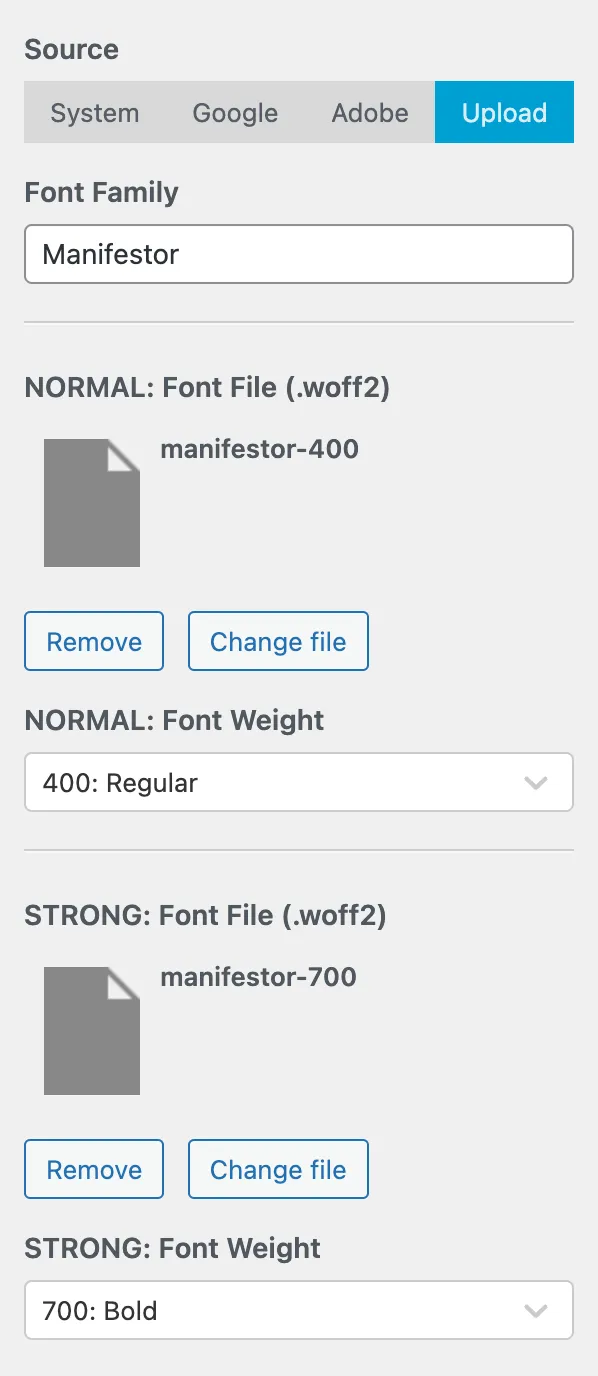
thongtermSource → Upload
Section titled “Source → Upload”สามารถอัปโหลดฟอนต์นามสกุล woff2 มาใช้ได้ (แปลงฟอนต์ได้ที่ FontSquirrel หรือ Transfonter)
Set Heading Font
Section titled “Set Heading Font”กรณีต้องการให้ฟอนต์พาดหัวแตกต่างจากฟอนต์เนื้อหา สามารถนำมาใส่ตรงนี้ได้ แล้วระบบจะกำหนดให้ h1, h2, h3, h4, h5, h6, nav, button, label, legend, blockquote ใช้ฟอนต์ Heading นี้แทน
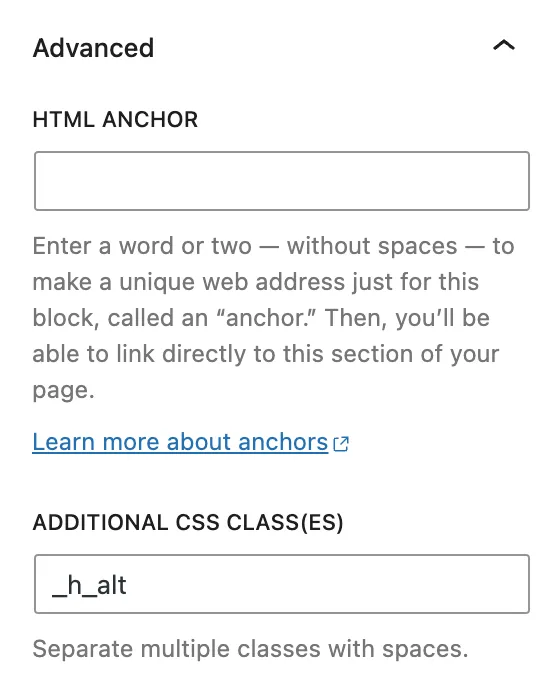
Set Alt Heading Font
Section titled “Set Alt Heading Font”กรณีต้องการฟอนต์พาดหัวอีกฟอนต์ สามารถระบุเพิ่มตรงนี้ได้ แล้วเวลาเรียกใช้ ให้เพิ่ม Class _h_alt ไว้ที่ Block ต่างๆ ที่ต้องการ (อยู่มุมขวาล่าง ตามรูป)

![]()
เลือกไอคอนที่มากับธีม ซึ่งมักแสดงในกรณีที่ติดตั้ง WooCommerce
หากต้องการใช้ไอคอนที่ออกแบบเอง ให้คลิกปุ่ม ••• แล้วแปะโค้ด SVG ของไอคอนนั้นๆ ได้
ไอคอนที่มีให้ จะประกอบด้วย
- User สำหรับเมนูสมาชิก (My Account)
- Cart สำหรับเมนูตะกร้าสินค้า (Cart)
- Filter สำหรับแสดง WooCommerce Shop Sidebar เพื่อให้ผู้ใช้เลือกกรองหรือค้นหาสินค้าได้
- Category สำหรับแสดงในหน้า Post ด้านล่าง กรณีที่มีหลายหมวดหมู่
- Tags สำหรับแสดงในหน้า Post ด้านล่าง กรณีที่มีแท็ก
- Date และ Time ยังไม่ได้นำมาใช้งาน
Social
Section titled “Social”
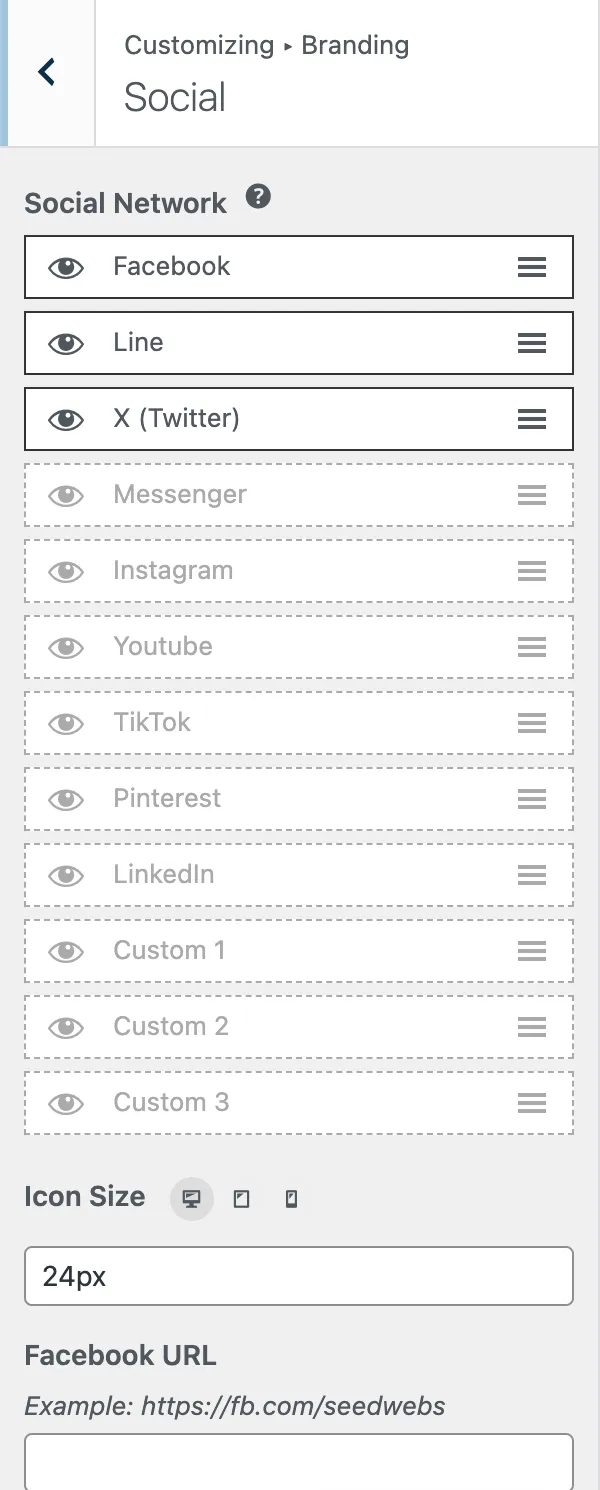
ตั้งค่า Social ต่างๆ ซึ่งสามารถนำไปแสดงหน้าเว็บผ่าน shortcode [s_social]
Social Network
Section titled “Social Network”กดที่รายการที่ต้องการแสดงผล (แสดงกรอบสีเข้ม)
สามารถลากขึ้นลงเพื่อจัดลำดับได้
Custom 1-3
Section titled “Custom 1-3”สามารถตั้งค่าลิงก์และใส่รูปที่ต้องการเองได้
Icon Size
Section titled “Icon Size”ปรับขนาดไอคอนในแต่ละหน้าจอ
ใส่ค่า URL ของ Social ต่างๆ