การใช้งาน Sales Page
Demo Sites
Section titled “Demo Sites”ตัวอย่างเว็บไซต์เซลเพจ salespage3.seeddemo.com
หมายเหตุ: ก่อนจะสร้างหน้า Sales Page ได้ ต้องสร้างฟอร์มสั่งซื้อก่อน วิธีการดูที่หน้า ตั้งค่าฟอร์มด้วย Forminator
Set Page Template
Section titled “Set Page Template”สร้างหน้า (Page) เลือกเทมเพลตเป็น Sale Page จะทำให้เกิดตัวเลือกด้านล่างของหน้านั้นๆ ดังนี้
1. Products
Section titled “1. Products”
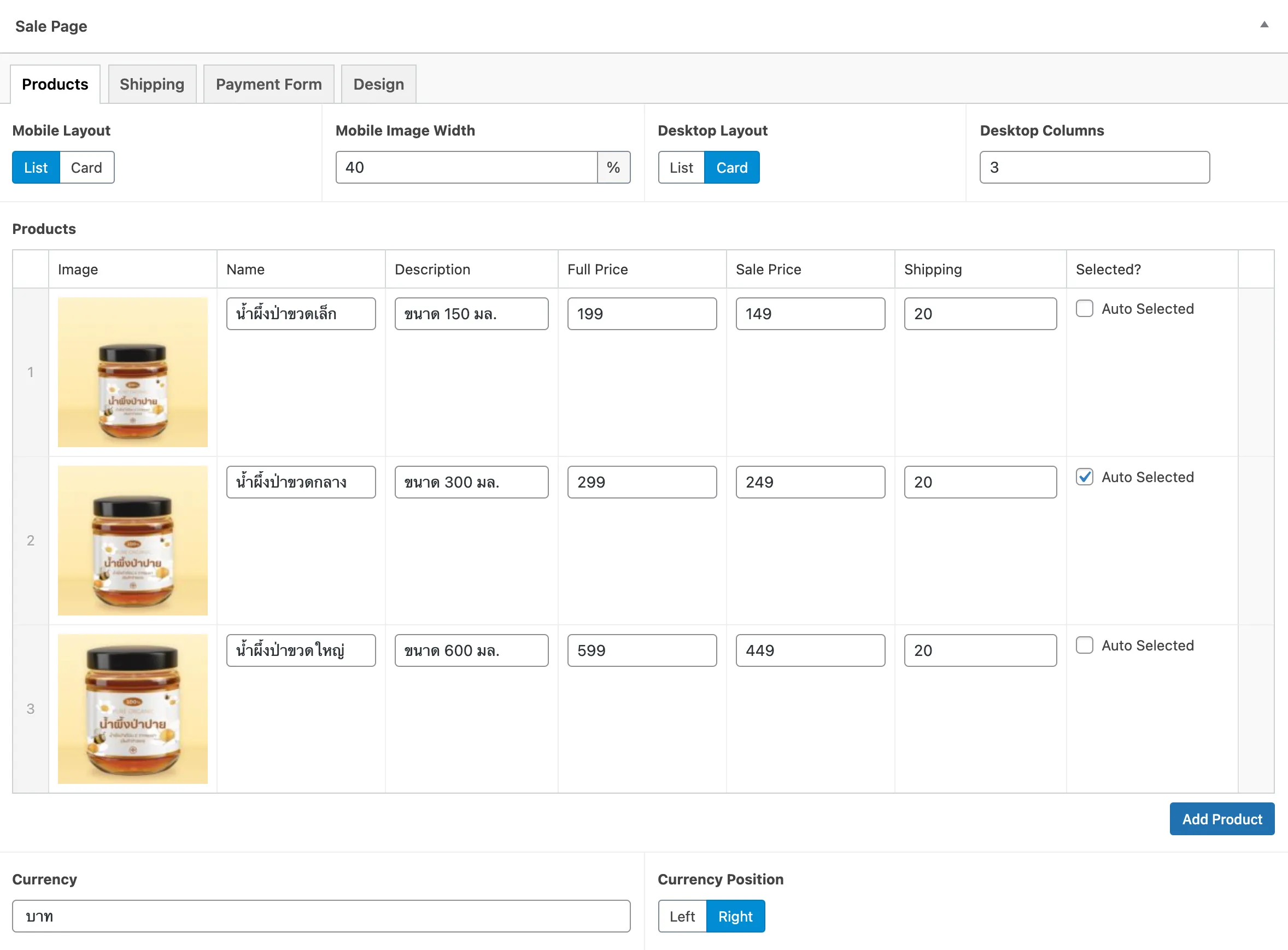
ให้ใส่ข้อมูลสินค้าตามรูป โดย
- Mobile Layout สามารถเลือกการแสดงผลเป็นแบบ List (รูปอยู่ด้านซ้าย) หรือ Card (รูปอยู่ด้านบน) ได้ สำหรับแสดงบนมือถือ
- Mobile Image Width ความกว้างของรูป (ถ้าเลือก List) บนมือถือ
- Mobile Columns จำนวนคอลัมน์ที่ต้องการแสดง (ถ้าเลือก Card) บนมือถือ
- Desktop Layout / Image Width / Columns เหมือนด้านบน แต่เป็นการแสดงบนแท็บเบล็ตและจอคอม
- Products ข้อมูลสินค้า สามารถใส่ค่าส่งตามสินค้าได้ และแนะนำให้เลือก Auto Selected อย่างน้อย 1 ขิ้น จะทำให้คนตัดสินใจเลือกสินค้าได้เร็วขึ้น
- Currency หน่วยเงิน เช่น บาท USD ฿
- Currency Position การวางหน่วยเงิน อยู่หน้าหรือหลังราคา
2. Shipping
Section titled “2. Shipping”
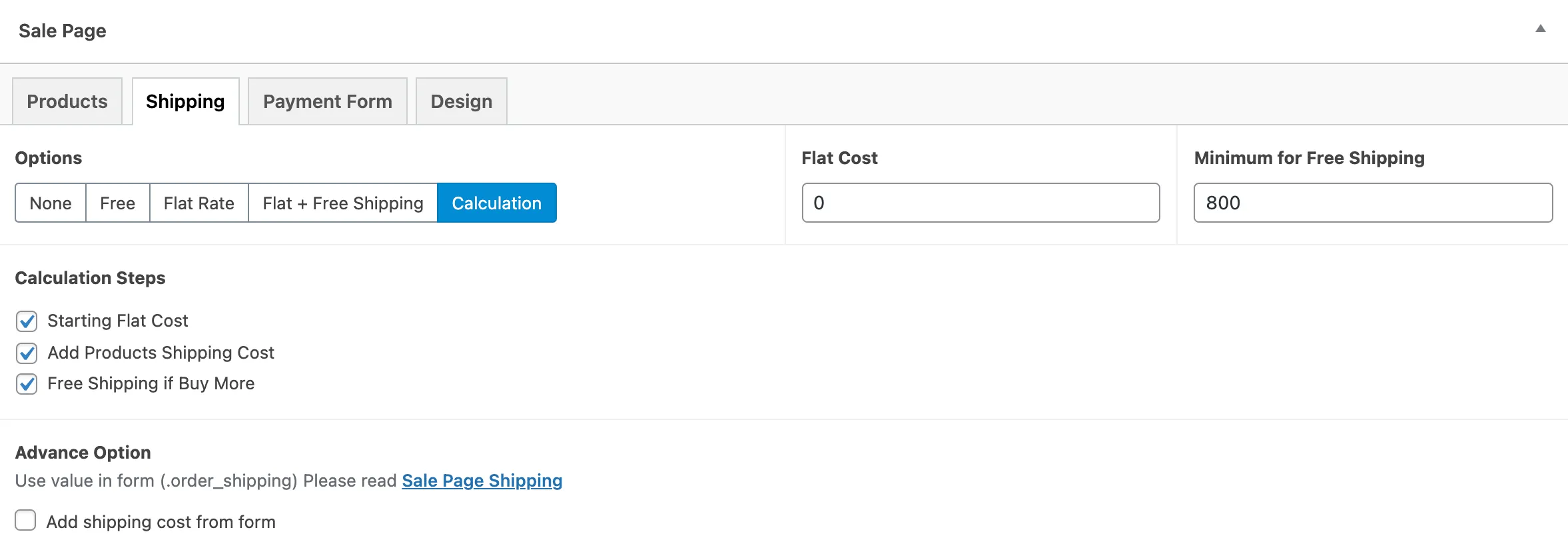
คือการคำนวณค่าจัดส่ง
- None ไม่แสดงเลย เช่น คอร์สเรียน งานลงทะเบียนต่างๆ
- Free แสดงว่าจัดส่งฟรี Free!
- Flat Rate ราคาเดียวไม่ว่าจะสั่งกี่ชิ้น
- Flat + Free Shipping ราคาเดียว แต่ถ้าซื้อเกิน xxx บาท ส่งฟรี (ใส่ตัวเลขที่ Minimum for Free Shipping)
- Calculation คำนวณค่าจัดส่งแบบละเอียด เลือกติ๊กได้ในแต่ละขั้นตอน
- Starting Flat Cost - ค่าส่งเริ่มต้น ให้ไปกรอกที่ Flat Cost
- Add Products Shipping Cost - ค่าส่งในแต่ละสินค้า
- Free Shipping if Buy More - ถ้าซื้อเกินยอดที่กำหนด จะส่งฟรี ให้ไปกรอกเลขที่ Minimum for Free Shipping
3. Payment Form
Section titled “3. Payment Form”
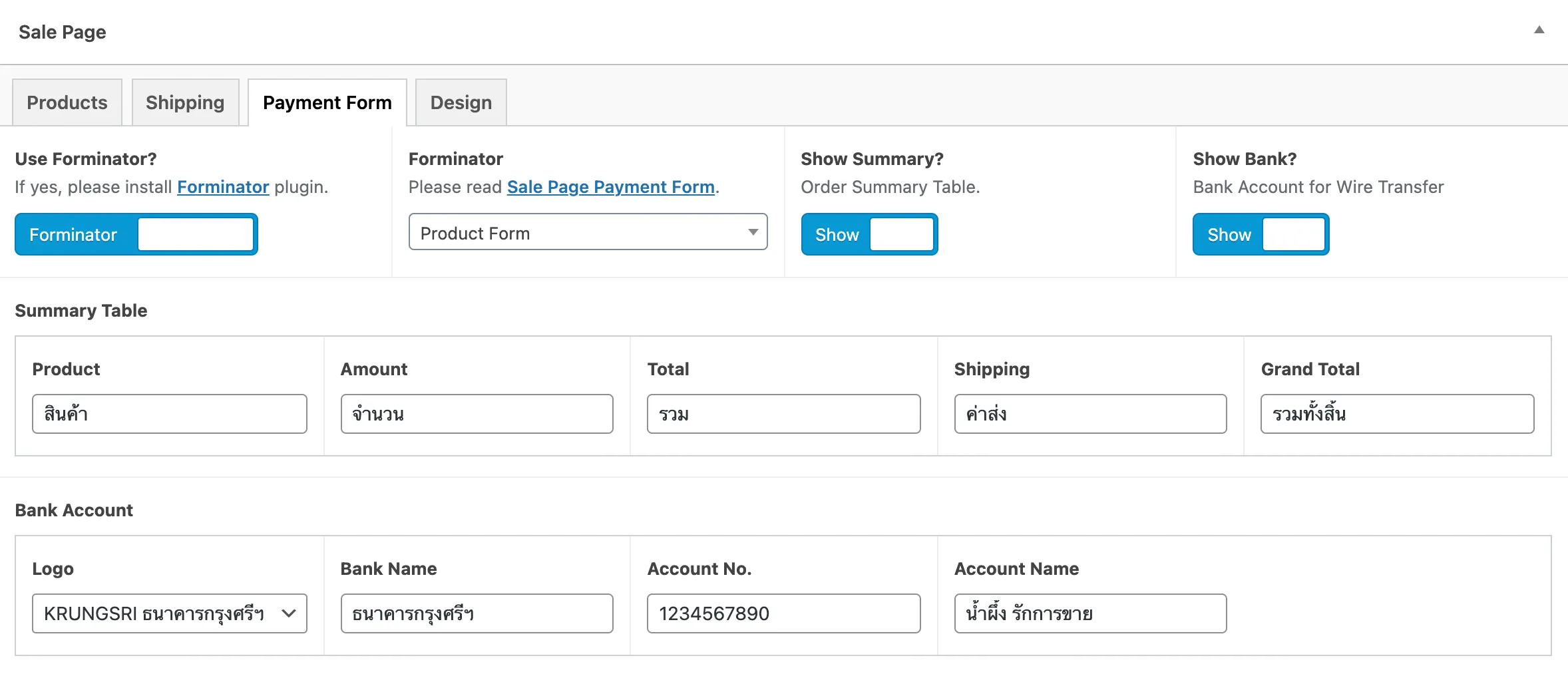
แนะนำให้ใช้ร่วมกับปลั๊กอิน Forminator ซึ่งทีมเรามองว่าเป็นปลั๊กอินฟรีที่ครอบคลุมการทำงานได้ดีที่สุด
- Use Forminator? ให้เลือกใช้ปลั๊กอินนี้ก่อนนะครับ
- Forminator? ให้ติดตั้งปลั๊กอินและสร้างฟอร์มก่อนนะครับ วิธีการดูที่หน้า ตั้งค่าฟอร์มด้วย Forminator เสร็จแล้วระบบจะมีฟอร์มให้เลือกในช่องนี้
- Show Summary? แสดงตารางรวมราคาสินค้าหรือเปล่า? โดยปกติจะแสดง แต่ถ้าเรามีสินค้าอยู่ชิ้นเดียว อาจเลือกปิดไปได้ครับ
- Show Bank? แสดงข้อมูลธนาคารหรือเปล่า? โดยปกติจะแสดง แต่สำหรับคนที่ต้องการทำกราฟฟิคเอง อาจสั่งปิดไป แล้วไปทำในฟอร์มได้นะครับ หรือบางอย่างที่ไม่มีการโอนเงิน (เช่น ต้องมาจ่ายเงินหน้างาน / เก็บเงินปลายทาง) ก็สั่งปิดไปได้ครับ
- Summary Table ชื่อที่ต้องการแสดงนะครับ บางทีเราอาจเลือกแสดงคำว่า “สินค้า” แต่บางอย่างอาจเป็น “บริการ / คอร์สเรียน” ฯลฯ
- Bank Account ข้อมูลธนาคาร ระบบเตรียมโลโก้ไว้จำนวนหนึ่ง แต่ถ้าต้องการเลือกเอง ก็สามารถอัปโหลดโลโก้เองได้ครับ
- Enable Line Notify? สามารถตั้งค่าแจ้งเตือนทางไลน์ได้ โดยดูรายละเอียดที่ ส่งคำสั่งซื้อผ่าน Line Notify
Q : ต้องการเพิ่มบัญชีการชำระเงิน ต้องทำยังไงครับ อยากให้มีการชำระเงิน 2 บัญชี A : ตอนนี้เรายังไม่รองรับหลายบัญชีครับ เพราะเท่าที่สำรวจมา มันทำให้คนซื้อต้องเลือกเพิ่ม ซื้อยากขึ้นอีก ถ้าอยากลองทำ ให้ปิดการแสดงข้อมูลธนาคารหลักใน Forminator แล้วใส่รูปเข้าไปใน Block Content ได้เลยครับ
4. Design
Section titled “4. Design”
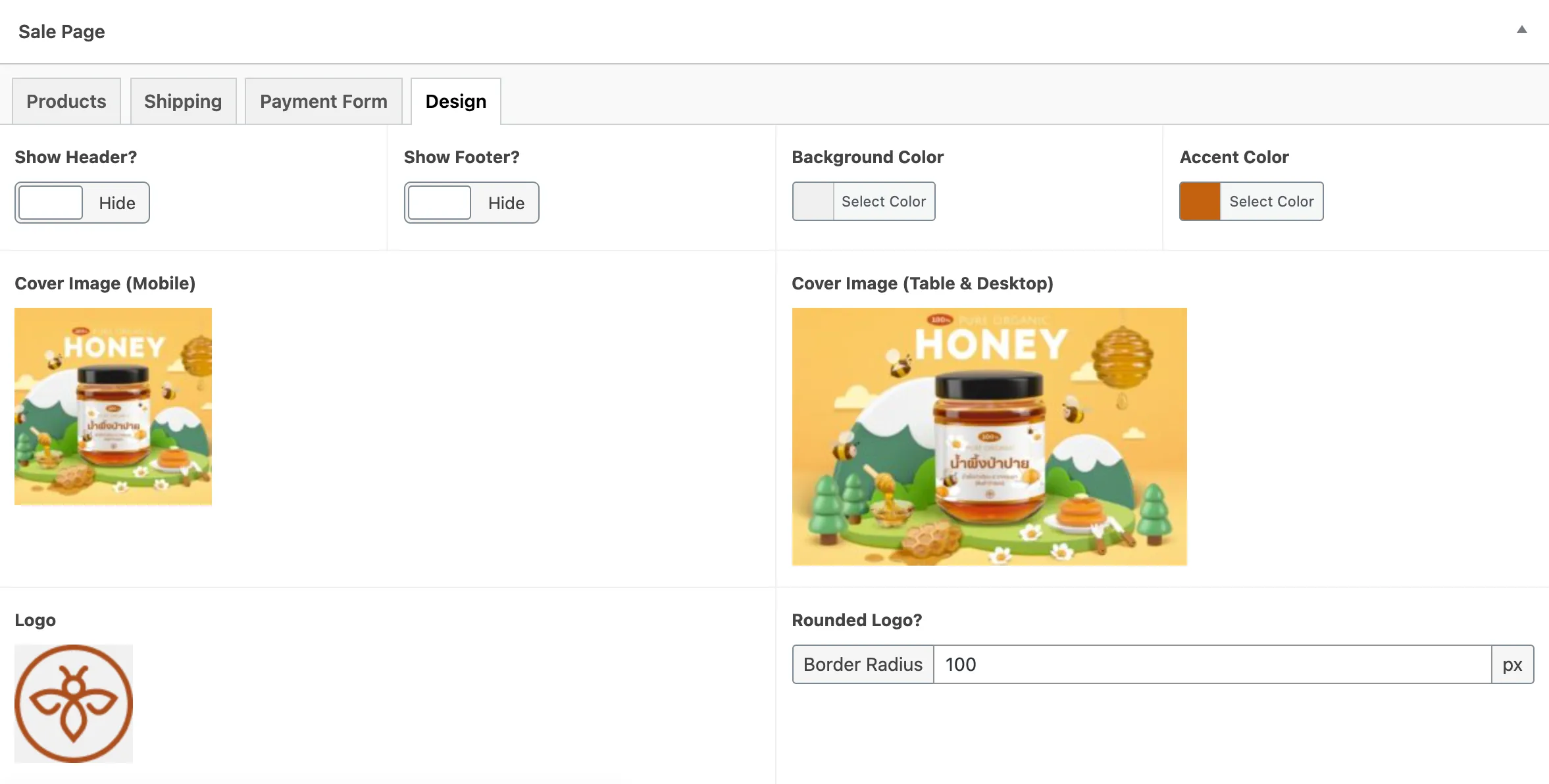
เป็นการตั้งค่าหน้าเว็บแบบง่ายๆ สามารถใส่แบนเนอร์ โลโก้ต่างๆ ได้
- Show Header? เลือกแสดงส่วนหัวของเว็บได้ ซึ่งปกติจะมีโลโก้ เมนูต่างๆ
- Show Footer? เลือกแสดงส่วนท้ายของเว็บได้ แต่ข้อ 1-2 แนะนำว่าปิดไป จะทำให้คนโฟกัสที่ตัว Sale Page มากกว่านะครับ
- Background Color ปรับสีพื้นหลัง แสดงเฉพาะบนจอคอม
- Accent Color เลือกสีที่ต้องการเน้น แนะนำให้เลือกให้เข้าชุดกับแบรนด์ แต้ต้องเป็นสีที่เข้ม เพื่อจะได้เห็นชัดเวลามีการเลือก / ตีกรอบ ต่างๆ
- Logo อัปโหลดโลโก้มาใส่ได้ ระบบจะนำมาแสดงตรงกลาง (หากต้องการแสดงแบบอื่น แนะนำให้จัดหน้าด้วย Blocks ใน Editor แทน)
- Rounded Logo? เลือกความมนของโลโก้ได้ ใส่ตัวเลข 100 ทำให้ขอบมนจนกลายเป็นวงกลม
ข้อมูลสั่งซื้อ ไปอยู่ที่ไหน?
Section titled “ข้อมูลสั่งซื้อ ไปอยู่ที่ไหน?”เนื่องจากจริงๆ แล้ว ระบบที่เราทำขึ้น ก็เป็นแค่ฟอร์มเท่านั้น (เพียงแต่เทมเพลต Sale Page ช่วยแสดงข้อมูลสินค้าให้คนคลิกเลือกง่ายๆ)
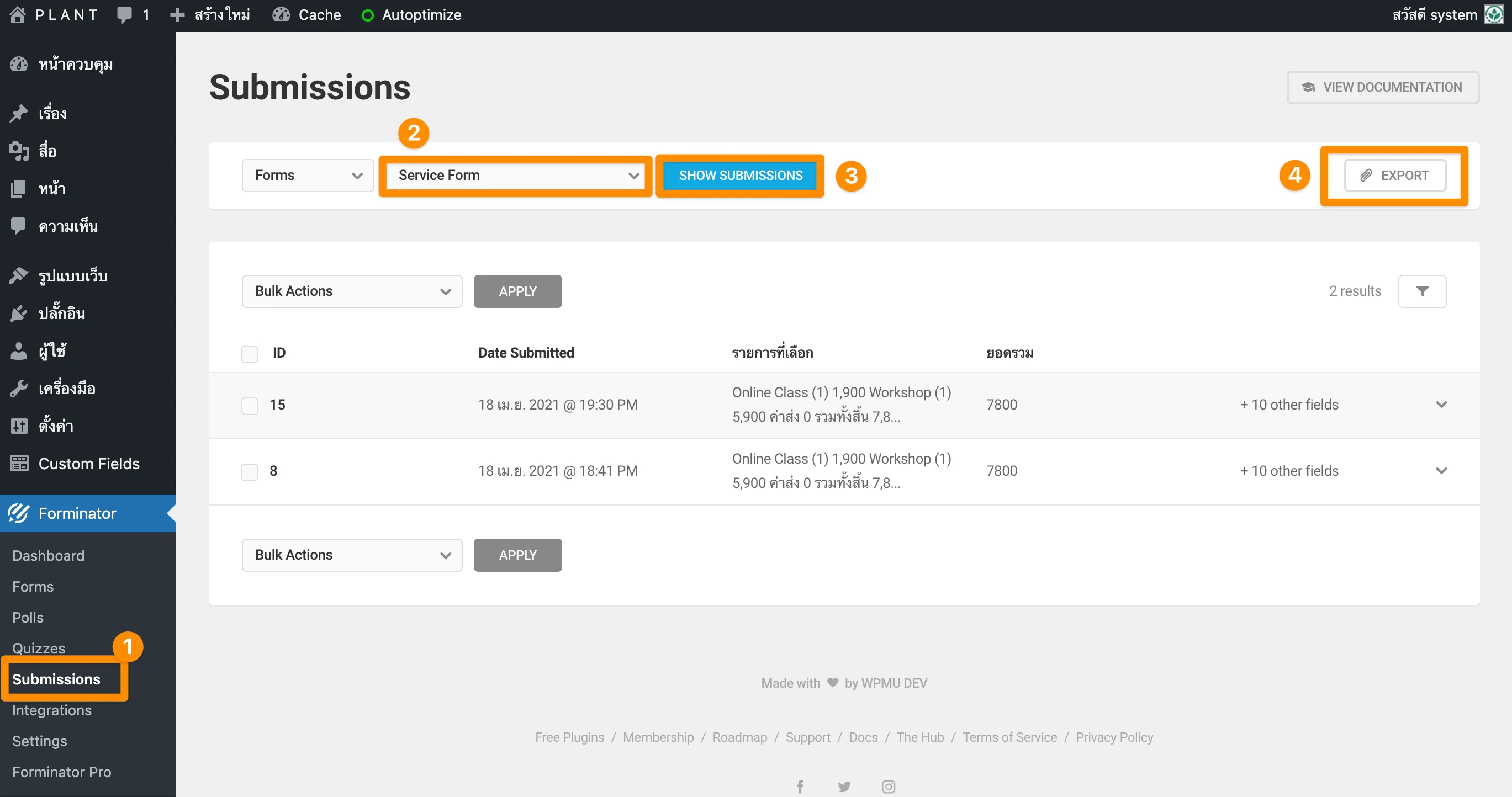
ดังนั้น ก็ไปดูที่ข้อมูลของฟอร์มได้เลย ซึ่งอยู่ที่ Forminator → Submissions ตามรูปครับ

หรือจะ Export ไปเปิดใน Excel ก็คลิก Export ในปุ่มที่ 4 ได้เลยครับ
Google Sheet Integration?
Section titled “Google Sheet Integration?”ส่งข้อมูลไปที่ Google Sheet หรือระบบอื่นๆ?

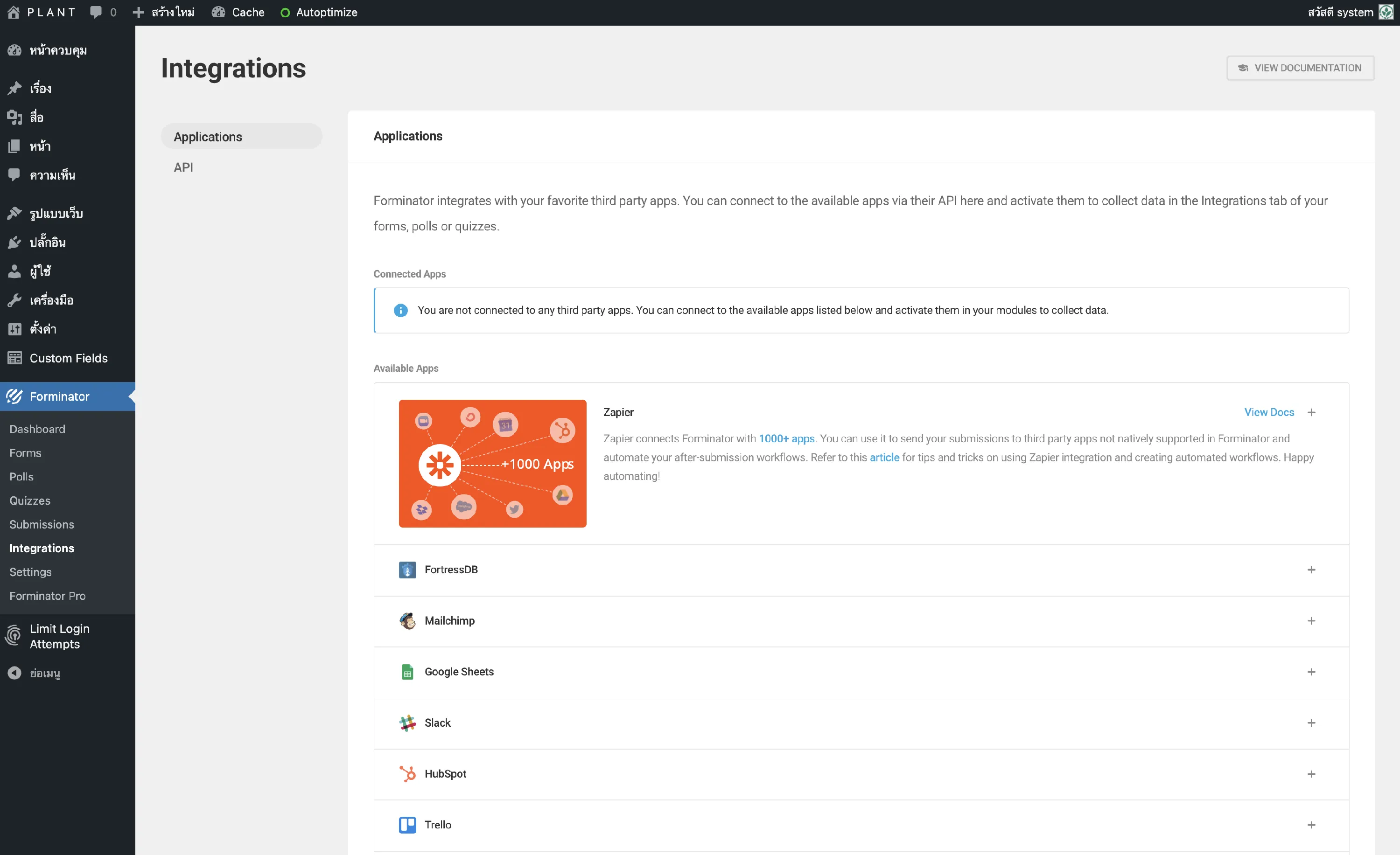
จุดเด่นของปลั๊กอิน Forminator คือ สามารถเชื่อมข้อมูลไปที่แพลตฟอร์มอื่นๆ ได้ง่าย ไปที่เมนู Integrations จะพบว่าเราให้ข้อมูลส่งขึ้น Google Sheet ก็ได้, ส่งข้อความเข้า Slack ก็ได้ หรือสามารถเชื่อมกับ Zapier เพื่อให้ Zapier เชื่อมระบบอื่นๆ อีกต่อได้ด้วย เช่น ส่ง SMS หรือเพิ่มในปฏิทิน
Redirect Page?
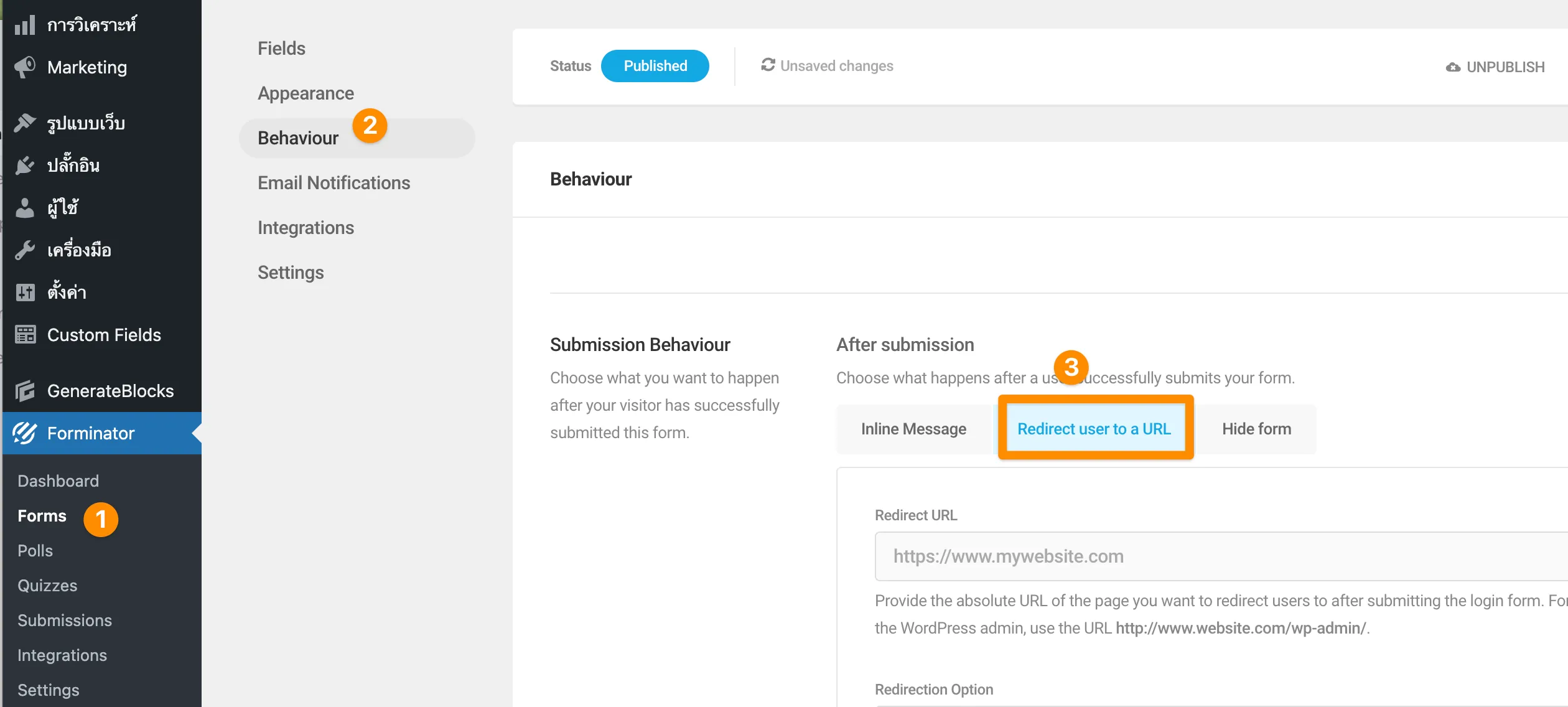
Section titled “Redirect Page?”วิธีการ Redirect ไปหน้าอื่นๆ หลังจากส่งข้อความแล้ว เช่น ไปหน้า Thank you page
ให้เลือกแท็บ Redirect user to a URL ตามรูป แล้วกรอก URL ที่ต้องการไปนะครับ