การใช้งาน Product Carousel
Product Carousel เป็น Block ที่ดึง Product มาแสดงในรูปแบบการเลื่อนซ้ายขวา (Carousel แปลว่า ม้าหมุน) โดยเลือกการแสดงจำนวนคอลัมน์ตามขนาดหน้าจอได้

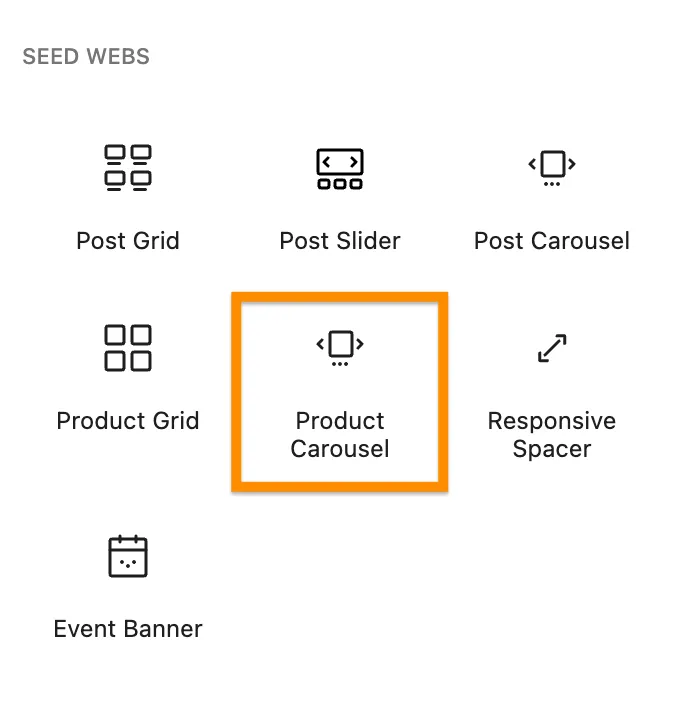
Post Grid
Section titled “Post Grid”ดูรายการ Blocks ของ Seed Webs หรือค้นคำว่า Product Carousel

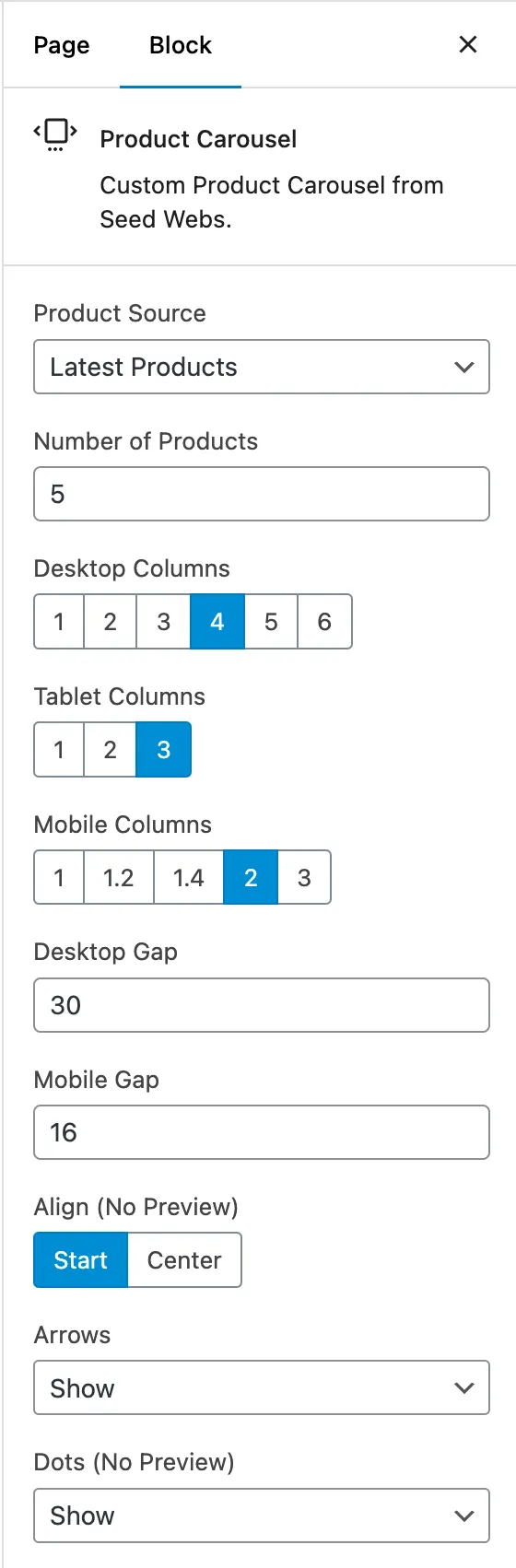
Setting
Section titled “Setting”คลิกที่ Block เพื่อตั้งค่าได้ดังนี้
Product Source
Section titled “Product Source”- Latest Posts
- Product Categories
- Random Products
- Custom Select
Number of Products
Section titled “Number of Products”จำนวนที่นำมาแสดง
Desktop Columns
Section titled “Desktop Columns”จำนวนคอลัมน์ในหน้าจอคอมพิวเตอร์
Tablet Columns
Section titled “Tablet Columns”จำนวนคอลัมน์ในหน้าจอแท็บเล็ต
Mobile Columns
Section titled “Mobile Columns”จำนวนคอลัมน์ในหน้าจอมือถือ
Desktop Gap
Section titled “Desktop Gap”ช่องว่างระหว่างสินค้าในหน้าจอคอมพิวเตอร์
Mobile Gap
Section titled “Mobile Gap”ช่องว่างระหว่างสินค้าในหน้าจอมือถือ
Align (No Preview)
Section titled “Align (No Preview)”จัดตำแหน่ง
- Start
- Center
Arrows
Section titled “Arrows”ลูกศรเลื่อนซ้ายขวา
- Show
- Hide
- Hide on Mobile
- Hide on Desktop
จุดด้านใต้ Carousel
- Show
- Hide
- Hide on Mobile
- Hide on Desktop