การปรับให้ปุ่มสั่งซื้อกว้างเต็มจอ
สามารถเพิ่ม css ชุดนี้เพื่อเปลี่ยนการแสดงผล
@media (max-width: 1023px) { body.woocommerce-page .order-total { position: inherit; padding: 0; width: 100%; background: transparent; display: table-row; } body.woocommerce-page .order-total th { text-align: left; font-size: unset; } body.woocommerce-page .checkout-button { width: 100%; }}ผลลัพธ์
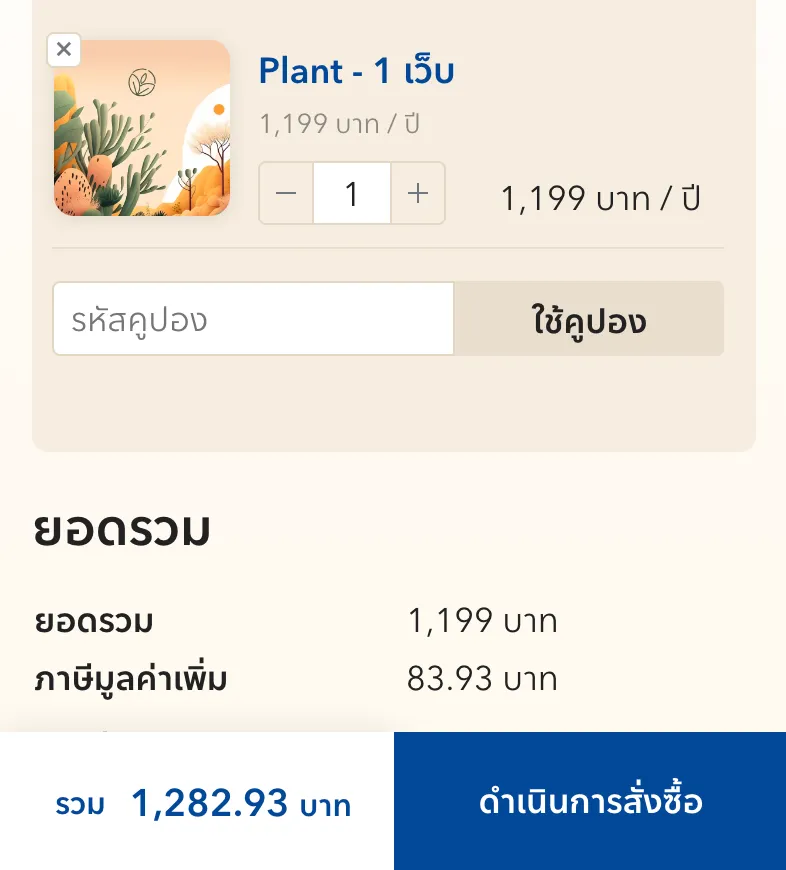
Section titled “ผลลัพธ์”- รูปแรกคือค่ามาตรฐาน
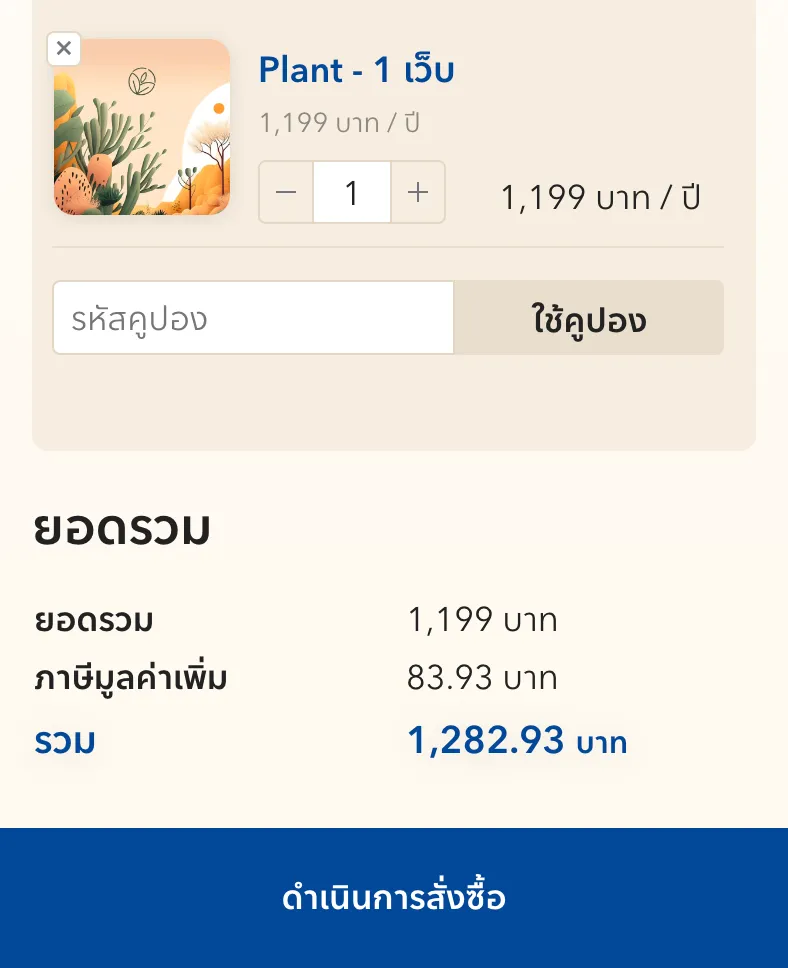
- รูปที่ 2 คือเมื่อใส่ CSS เพิ่ม