การใช้งานธีม Fruit (Child Theme)
This content is not available in your language yet.
สำหรับคนที่ต้องการแก้ไขธีม Plant หากเราแก้ที่ไฟล์ธีมโดยตรง เวลาที่ธีมอัปเดต ก็จะไปทับไฟล์ที่เราแก้ไป ดังนั้น เราควรใช้ธีมลูก (Child Theme) ที่ชื่อว่า Fruit ในการแก้ โดย
- เพิ่ม CSS/JS ในธีม ซึ่งธีม Fruit ได้ทำไฟล์เปล่ารอไว้ให้แล้ว
- Override Template ซึ่งคือการ Copy ไฟล์ PHP จาก Plant มาใส่ใน Fruit ด้วยโครงสร้างโฟลเดอร์เดียวกัน (เช่น header.php / footer.php หรือไฟล์ที่อยู่ใน /parts)
Download
ไปที่หน้า สมาชิก → ดาวน์โหลด แล้วคลิกด้านล่างที่เขียนว่า Child Theme: Fruit
VS Code Extensions
ในธีม fruit นี้ ใช้ SCSS ในการสร้าง CSS เพื่อให้เขียนโค้ดง่ายและเป็นระเบียบ และหากยังเขียนไม่เป็น ก็ใส่โค้ด CSS ธรรมดาได้เลย แต่ว่าต้องลง Extension เพื่อแปลง SCSS เป็นไฟล์ CSS ด้วย
เลยขอสรุป Extension ที่แนะนำ ดังนี้
- Live Sass Compiler สำหรับแปลงไฟล์ scss เป็น css
- Prettier สำหรับปรับความสวยงามของโค้ด css, js
- php cs fixer สำหรับปรับความสวยงามโค้ด PHP (กรณีที่ต้องการพัฒนาเทมเพลตเพิ่ม)
Development
แตกไฟล์ .zip จะได้โฟลเดอร์ชื่อ fruit3 ให้เปลี่ยนเป็นชื่อที่ต้องการ (เช่น my-theme)
แล้วเปิดทั้ง Folder นี้ด้วย Text Editor โดยเราแนะนำ Visual Studio Code เพราะใช้ง่าย และฟรี
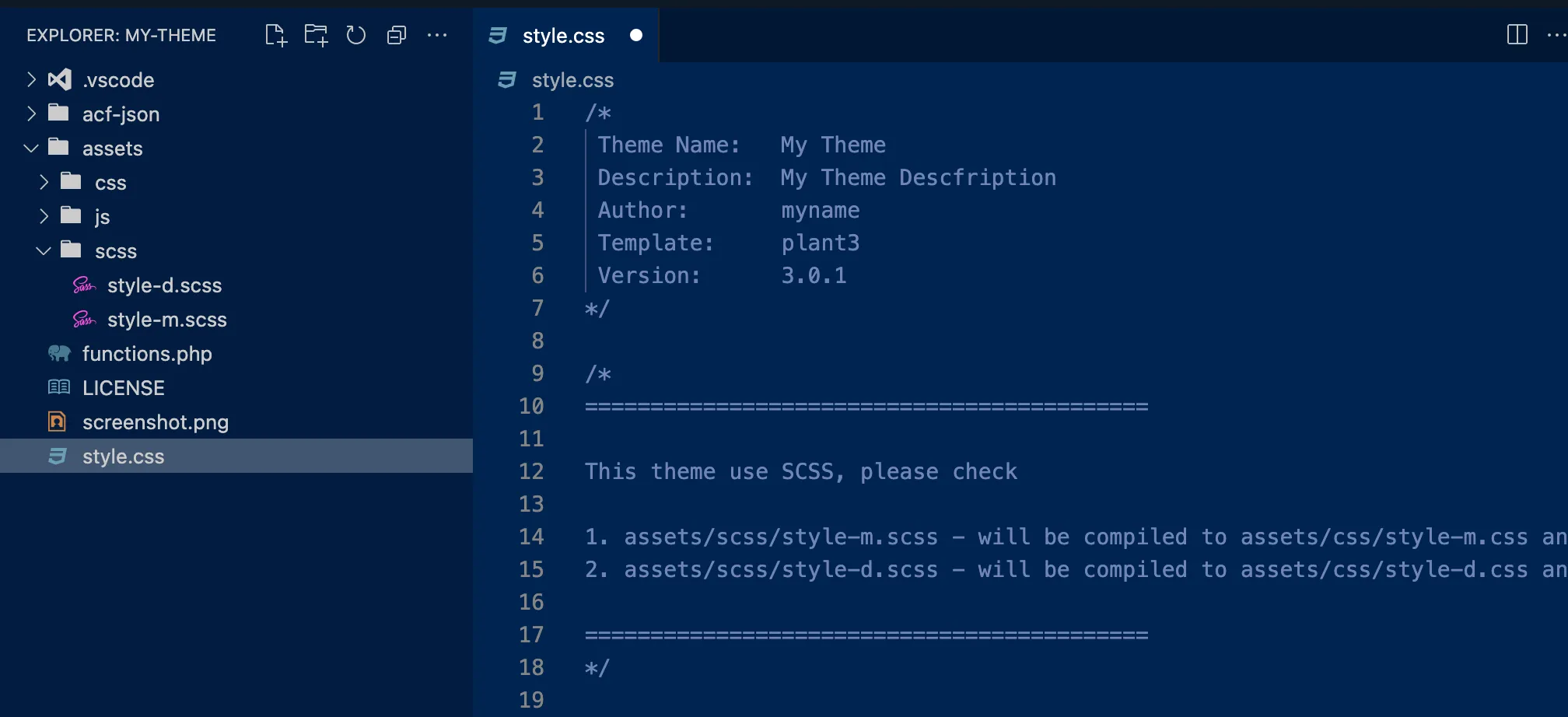
แล้วแก้ไขไฟล์ style.css ตามรูป เพื่อปรับข้อมูลธีมเป็นชื่อของเรา

หลังจากนั้น ให้แก้ CSS ที่ assets/scss/ ซึ่งมี 2 ไฟล์คือ
style-m.scssสำหรับ CSS บนมือถือ (จอกว้างน้อยกว่า 1023px)style-d.scssสำหรับ CSS บนจอคอม (ความกว้าง 1024px ขึ้นไป)
Disable ACF PRO
สำหรับคนที่ต้องการใช้ ACF Pro แบบลง License และอัปเดตเอง สามารถตั้งค่าให้ไม่ใช้งาน ACF Pro จากธีม Plant ได้ โดยเพิ่มโค้ดนี้ใน functions.php
define('PLANT_DISABLE_ACF', true);