การใช้งาน Post Carousel Block
This content is not available in your language yet.
Post Carousel เป็น Block ที่ดึง Post มาแสดงในรูปแบบการเลื่อนซ้ายขวา (Carousel แปลว่า ม้าหมุน) โดยเลือกการแสดงจำนวนคอลัมน์ตามขนาดหน้าจอได้

Post Carousel
ดูรายการ Blocks ของ Seed Webs หรือค้นคำว่า Post Carousel

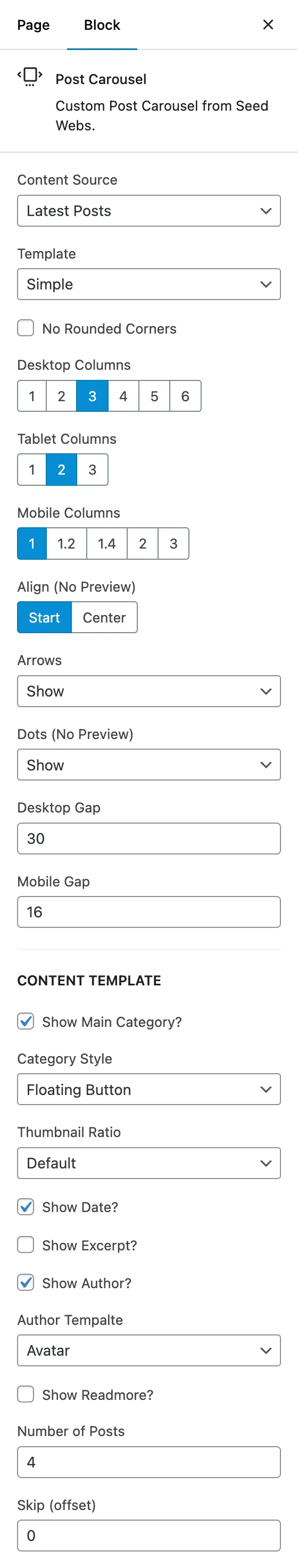
Setting
คลิกที่ Block เพื่อตั้งค่าได้ดังนี้
Content Source
- Latest Posts
- Oldest Posts
- Categories
- Random
- Custom Select
- Custom Post Type
Template
- Default
- Simple
- Overlap
- Card
- List
- Caption
- Date
- Custom
Arrows
ลูกศรเลื่อนซ้ายขวา
- Show
- Hide
- Hide on Mobile
- Hide on Desktop
Dots
จุดด้านใต้ Carousel
- Show
- Hide
- Hide on Mobile
- Hide on Desktop
Category Style
แสดงผลหมวดหมู่ในการ์ด
- Floating Button
- Floating Pill
- Inline Text
- Inline Button
- Inline Pill
Thumbnail Ratio
สัดส่วนรูป
- Default ตามที่ตั้งไว้ใน Customizer
- Open Graph 1200:630
- 3:2
- 4:5
- 1:1
Author Template
- Avatar
- Avatar with Date
- Text
- Shortcode