การใช้งาน Product Carousel
This content is not available in your language yet.
Product Carousel เป็น Block ที่ดึง Product มาแสดงในรูปแบบการเลื่อนซ้ายขวา (Carousel แปลว่า ม้าหมุน) โดยเลือกการแสดงจำนวนคอลัมน์ตามขนาดหน้าจอได้

Post Grid
ดูรายการ Blocks ของ Seed Webs หรือค้นคำว่า Product Carousel

Setting
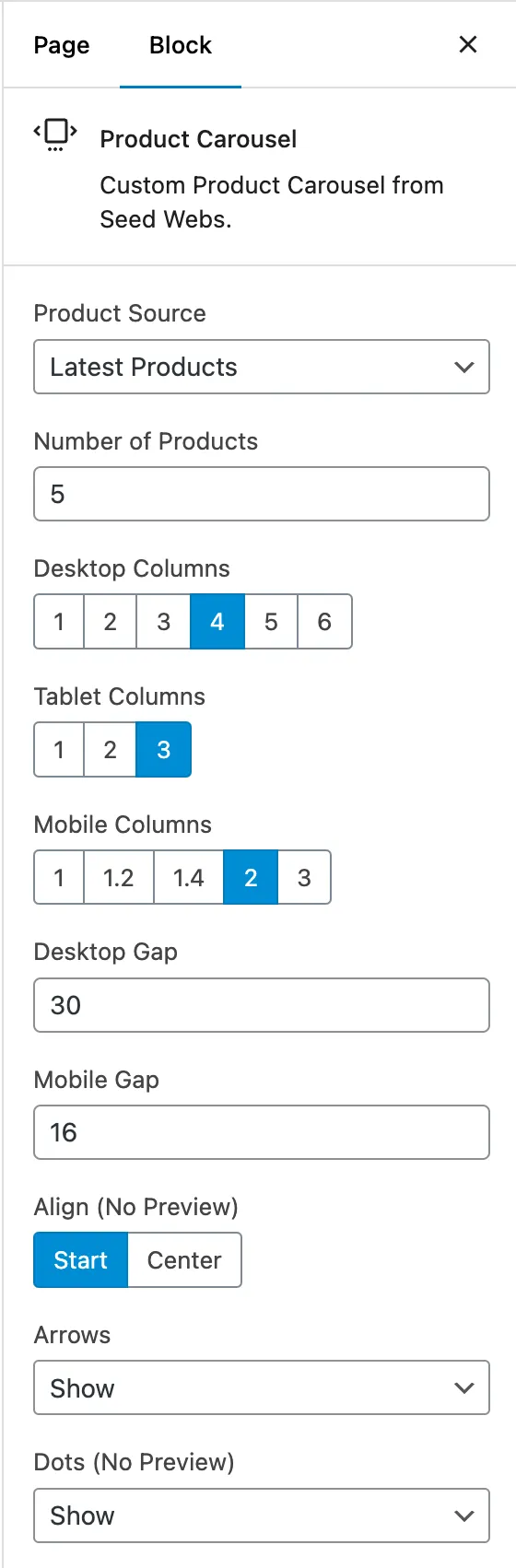
คลิกที่ Block เพื่อตั้งค่าได้ดังนี้
Product Source
- Latest Posts
- Product Categories
- Random Products
- Custom Select
Number of Products
จำนวนที่นำมาแสดง
Desktop Columns
จำนวนคอลัมน์ในหน้าจอคอมพิวเตอร์
Tablet Columns
จำนวนคอลัมน์ในหน้าจอแท็บเล็ต
Mobile Columns
จำนวนคอลัมน์ในหน้าจอมือถือ
Desktop Gap
ช่องว่างระหว่างสินค้าในหน้าจอคอมพิวเตอร์
Mobile Gap
ช่องว่างระหว่างสินค้าในหน้าจอมือถือ
Align (No Preview)
จัดตำแหน่ง
- Start
- Center
Arrows
ลูกศรเลื่อนซ้ายขวา
- Show
- Hide
- Hide on Mobile
- Hide on Desktop
Dots
จุดด้านใต้ Carousel
- Show
- Hide
- Hide on Mobile
- Hide on Desktop