Lightbox Gallery
This content is not available in your language yet.
เป็นระบบแสดงรูปภาพ / วีดีโอ ในรูปแบบ Lightbox โดยซื้อ License แบบ Extended Commercial license มาจาก lightGallery
Lighbox for Gallery Block

Enable
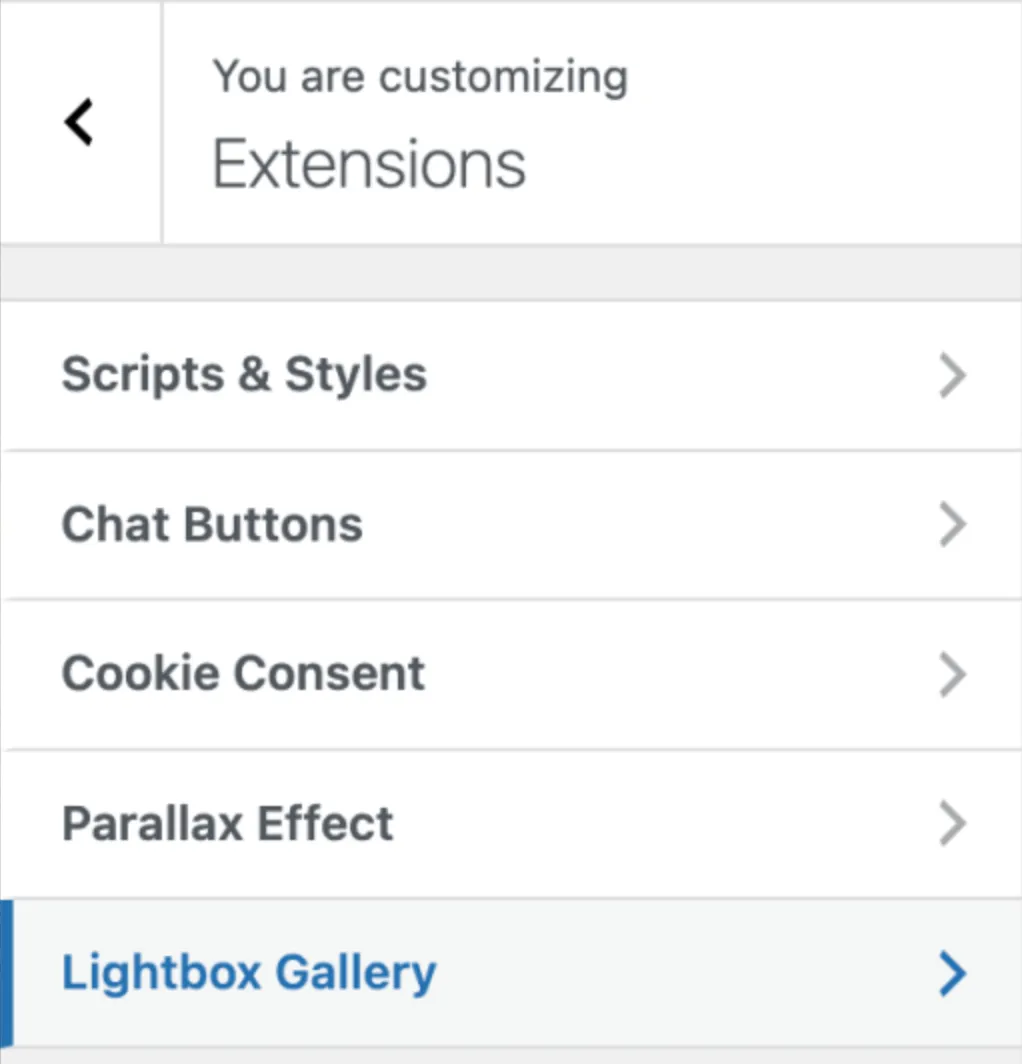
- เปิดการใช้งานที่ Customizer → Extension → Lightbox Gallery เลือก Enable lightGallery.js

Add Gallery
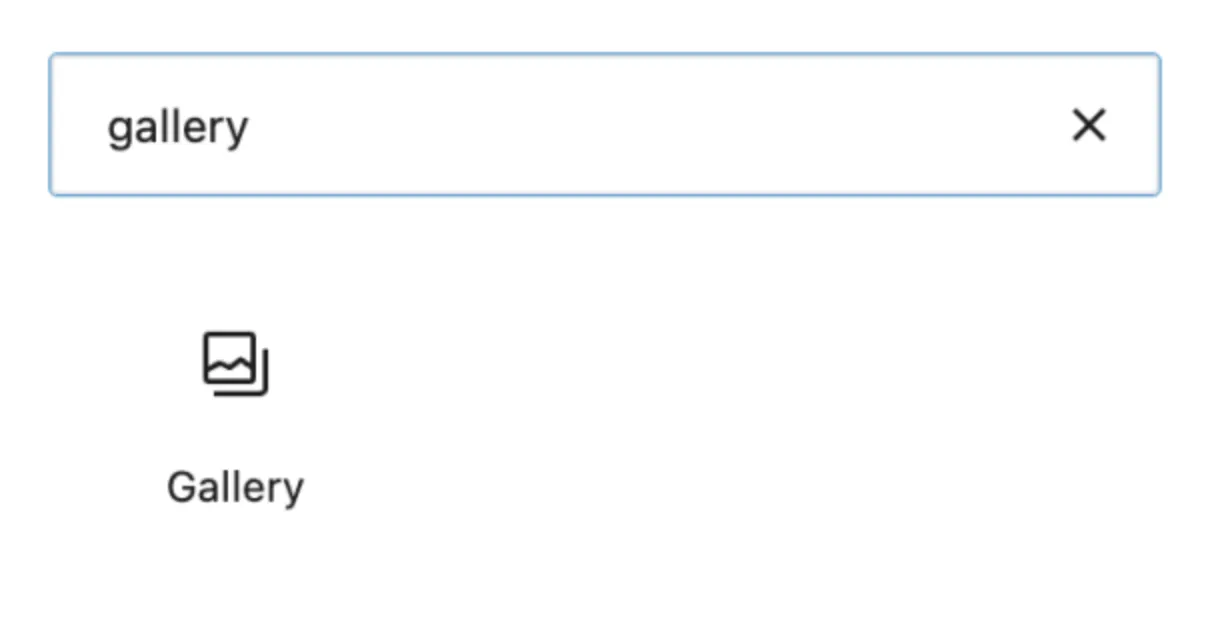
- ไปหน้า Page หรือ Post ที่ต้องการ เลือก Block ชื่อว่า Gallery

Link to Image
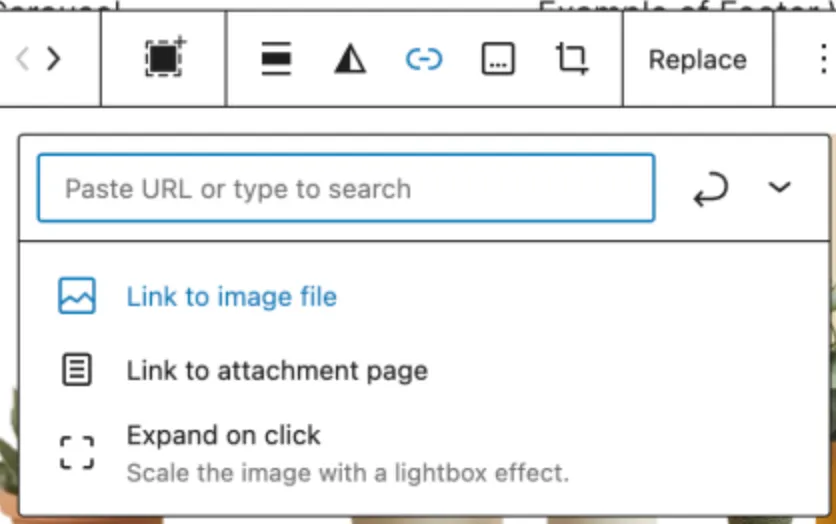
- ตั้งรูปภาพลิงก์ให้เป็น Link to image file
Lighbox for custom image
นอกจากการใช้ Gallery Block เราสามารถเพิ่มรูปภาพแล้วสั่งเปิด Lightbox ได้ โดย

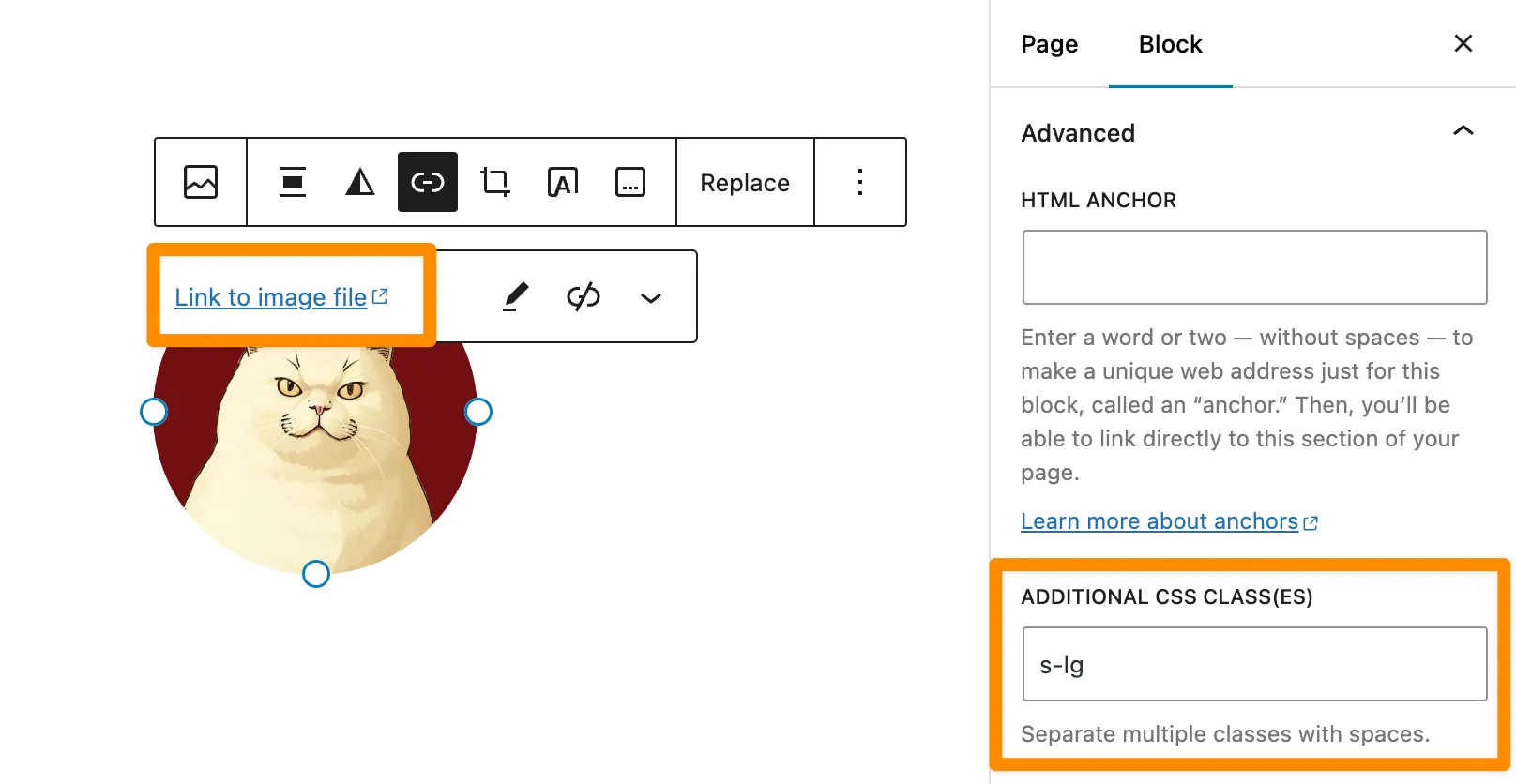
- ใส่ลิงก์ไปที่รูปภาพที่ต้องการเปิดใน Lightbox
- เพิ่ม CSS ชื่อคลาส
s-lgในช่อง Additional CSS Class ที่ลิงก์นี้ หรือเพิ่มที่ Group / Container ที่ครอบลิงก์นี้ก็ได้
Lighbox for Video / Iframe / PDF
ให้เพิ่มคลาส s-lg เหมือนด้านบน แต่ไม่ต้องใส่ลิงก์ แล้วเพิ่ม data-src ให้ค่าเป็น url ตามที่ต้องการ
- คู่มือ video หน้า Responsive HTML5 Video Gallery
- คู่มือ iframe หน้า Iframe lightbox
หมายเหตุ: การเพิ่ม data-src หากไม่ต้องการเขียนโค้ด แนะนำปลั๊กอิน Attributes for Blocks หรือ GenerateBlocks Pro