Adding CSS
Default in Customizer
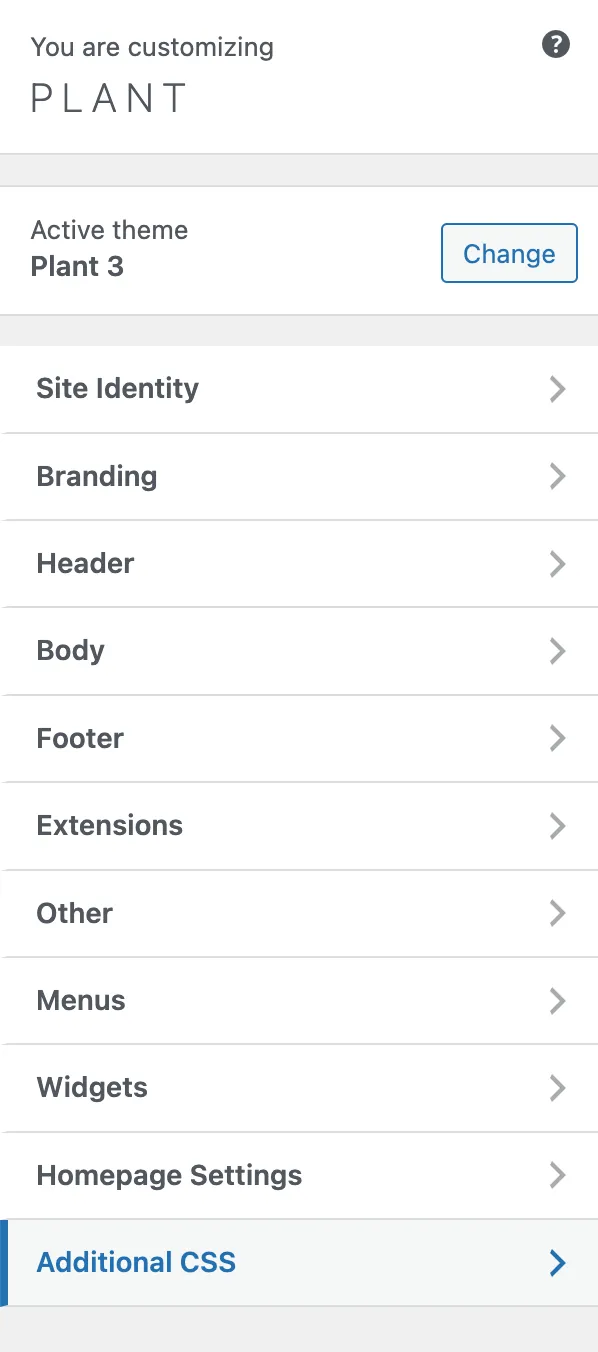
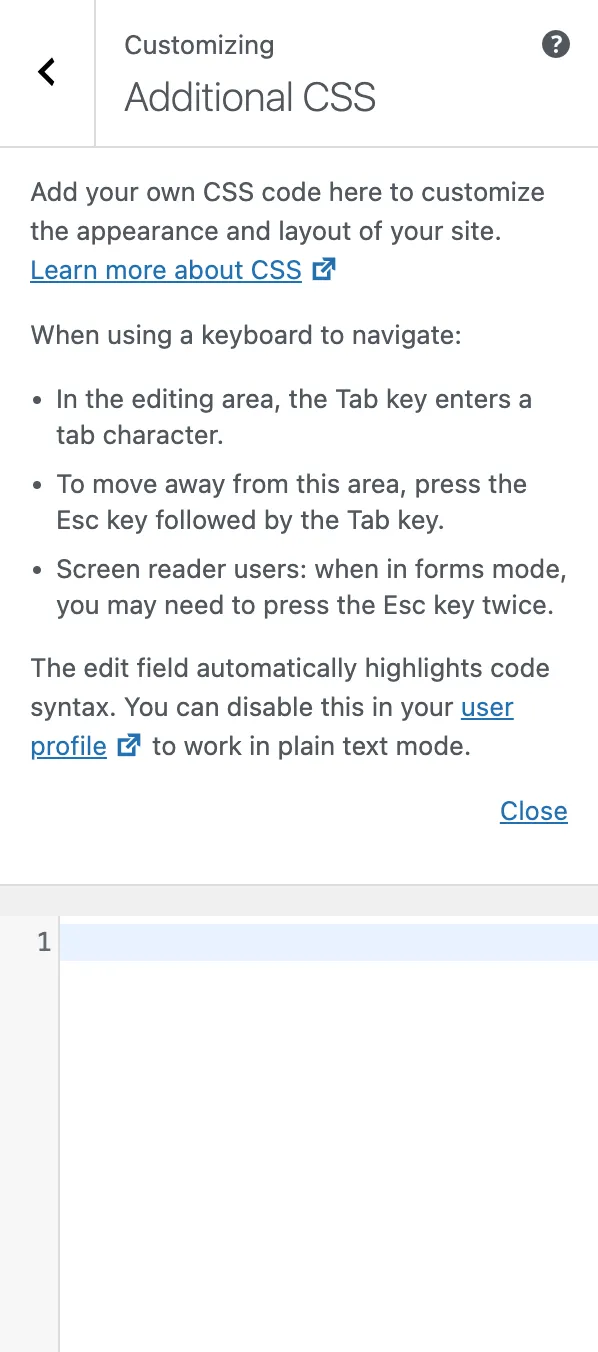
Section titled “Default in Customizer”WordPress has a section that allows you to add CSS, go to Appearance → Customizer → Additional CSS and add the CSS code
For example, adding the code body {border: 20px solid red} will make the website have a red border around it


Plant CSS
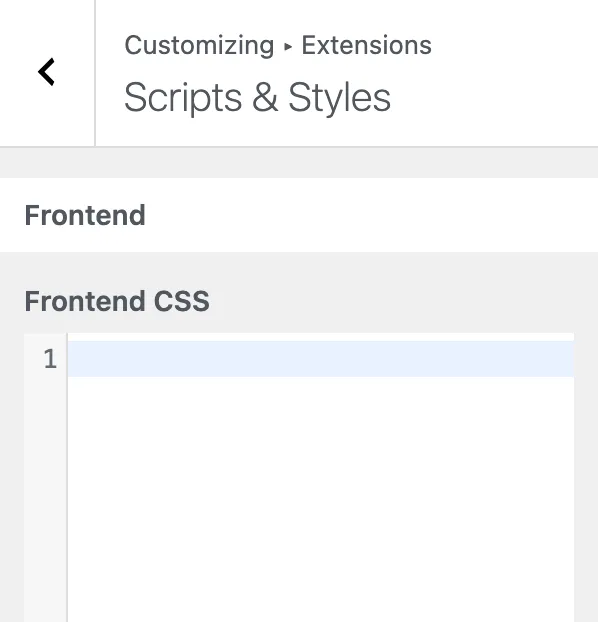
Section titled “Plant CSS”The Plant theme also has a section that allows you to add CSS, go to Appearance → Customizer → Extensions → Scripts & Styles, you will see two fields where you can add CSS code

Frontend CSS
Section titled “Frontend CSS”Add the CSS code and it will be displayed on the website, just like in Additional CSS above

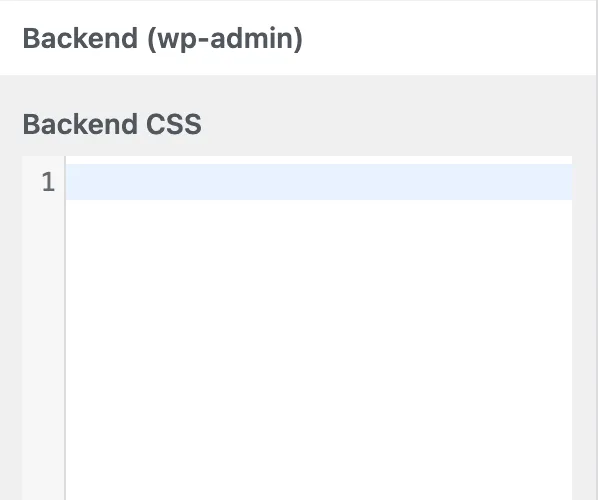
Backend CSS
Section titled “Backend CSS”Add the CSS code that you want to have an effect on the backend, for example, the code #menu-comments {display:none} will hide the Comments menu in the backend
Note: Backend CSS does not include the Customizer page