Post Carousel Block
Post Carousel เป็น Block ที่ดึง Post มาแสดงในรูปแบบการเลื่อนซ้ายขวา (Carousel แปลว่า ม้าหมุน) โดยเลือกการแสดงจำนวนคอลัมน์ตามขนาดหน้าจอได้

Post Carousel
Section titled “Post Carousel”ดูรายการ Blocks ของ Seed Webs หรือค้นคำว่า Post Carousel

Setting
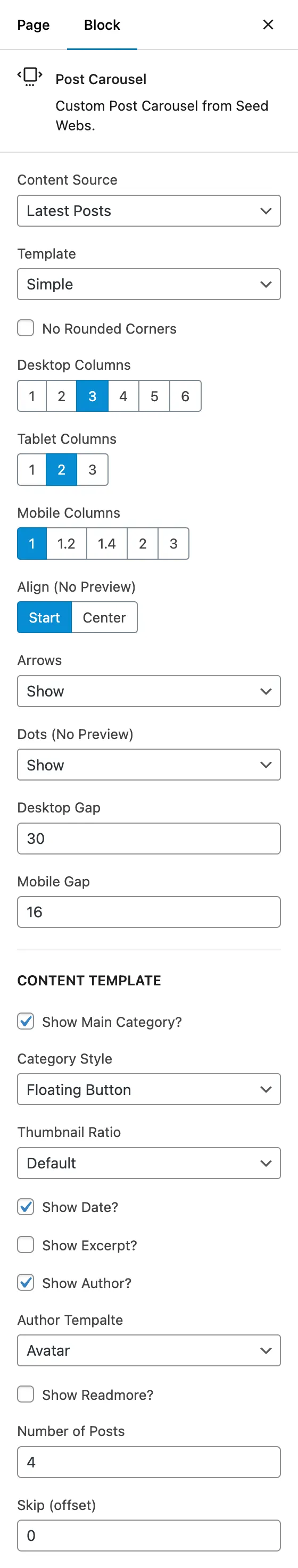
Section titled “Setting”คลิกที่ Block เพื่อตั้งค่าได้ดังนี้
Content Source
Section titled “Content Source”- Latest Posts
- Oldest Posts
- Categories
- Random
- Custom Select
- Custom Post Type
Template
Section titled “Template”- Default
- Simple
- Overlap
- Card
- List
- Caption
- Date
- Custom
Arrows
Section titled “Arrows”ลูกศรเลื่อนซ้ายขวา
- Show
- Hide
- Hide on Mobile
- Hide on Desktop
จุดด้านใต้ Carousel
- Show
- Hide
- Hide on Mobile
- Hide on Desktop
Category Style
Section titled “Category Style”แสดงผลหมวดหมู่ในการ์ด
- Floating Button
- Floating Pill
- Inline Text
- Inline Button
- Inline Pill
Thumbnail Ratio
Section titled “Thumbnail Ratio”สัดส่วนรูป
- Default ตามที่ตั้งไว้ใน Customizer
- Open Graph 1200:630
- 3:2
- 4:5
- 1:1
Author Template
Section titled “Author Template”- Avatar
- Avatar with Date
- Text
- Shortcode